Trong thời đại số hiện nay, việc thiết kế website không chỉ dừng lại ở việc tạo ra một trang ib bắt mắt mà còn phải chú trọng đến nhiều yếu tố khác nhau để tạo trải nghiệm người dùng tốt nhất. Một trong những yêu cầu quan trọng nhất của việc thiết kế website hiện đại chính là tính responsive, hay còn gọi là thiết kế website responsive. Điều này có nghĩa rằng website của bạn có khả năng tự động điều chỉnh bố cục và nội dung sao cho phù hợp với mọi kích thước màn hình thiết bị mà người dùng sử dụng. Trong bài viết này, chúng ta sẽ cùng khám phá chi tiết về thiết kế website responsive, từ lý do tại sao nó quan trọng cho đến các nguyên tắc và công cụ hỗ trợ thiết kế.
Thiết kế Website Responsive: Hướng đến Trải nghiệm Người dùng Tối ưu
Việc tạo ra một website responsive không chỉ đơn giản là điều chỉnh kích thước của các thành phần trên trang mà còn là một nghệ thuật trong việc tối ưu hóa trải nghiệm người dùng (UX). Khi người dùng truy cập vào một trang ib từ một thiết bị khác nhau, trải nghiệm mà họ nhận được sẽ ảnh hưởng đến quyết định của họ về việc quay trở lại hay không.
Tính linh hoạt trong giao diện
Tính linh hoạt trong giao diện là một trong những yếu tố quan trọng nhất của thiết kế website responsive. Giao diện cần phải có khả năng thích ứng với nhiều loại thiết bị khác nhau, từ smartphone đến máy tính bảng và máy tính để bàn. Một giao diện linh hoạt không chỉ giúp người dùng dễ dàng tìm kiếm thông tin mà còn nâng cao tính thẩm mỹ của website.
Nhiều nhà thiết kế đã áp dụng CSS Grid và media queries để tạo nên các bố cục linh hoạt. CSS Grid cho phép bố trí các phần tử một cách trực quan và dễ dàng, trong khi media queries giúp điều chỉnh kiểu dáng dựa trên kích thước màn hình.
Nội dung là vua
Mặc dù thiết kế giao diện rất quan trọng, nhưng nội dung vẫn giữ vị trí trung tâm trong bất kỳ trang ib nào. Nội dung cần phải được phân phối một cách hợp lý, dễ đọc và hấp dẫn đối với người dùng. Việc sử dụng kích thước font chữ phù hợp và khoảng cách dòng hợp lý góp phần lớn vào việc cải thiện trải nghiệm người dùng.
Ngoài ra, việc tối ưu hóa nội dung cũng là một yếu tố then chốt. Hình ảnh và video cần được nén và tối ưu hóa để giảm thiểu thời gian tải trang, điều này đặc biệt quan trọng trong bối cảnh ngày càng nhiều người sử dụng thiết bị di động để truy cập internet.
Hiệu suất và tốc độ tải trang
Tốc độ tải trang là một trong những yếu tố ảnh hưởng lớn đến trải nghiệm người dùng. Một website chậm sẽ khiến người dùng cảm thấy khó chịu và có thể rời khỏi trang ngay lập tức. Để cải thiện tốc độ tải trang, bạn cần tối ưu hóa tài nguyên như hình ảnh, mã nguồn và các thành phần khác của trang ib.
Kỹ thuật tối ưu hóa tốc độ bao gồm việc sử dụng caching, nén hình ảnh và phân tách mã JavaScript. Những kỹ thuật này không chỉ giúp trang tải nhanh hơn mà còn làm giảm tỷ lệ thoát trang, từ đó nâng cao thứ hạng SEO.
Responsive: Xu hướng Thiết kế Website Bắt buộc trong Thời đại Số

Thiết kế website responsive không còn là một lựa chọn mà đã trở thành tiêu chuẩn bắt buộc trong ngành thiết kế ib hiện đại. Với sự gia tăng nhanh chóng của lượng người dùng truy cập qua các thiết bị di động, việc sở hữu một website responsive không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tới hiệu quả kinh doanh của một doanh nghiệp.
Xu hướng thị trường
Thị trường đang chứng kiến sự gia tăng đáng kể trong việc sử dụng thiết bị di động để truy cập internet. Theo một số nghiên cứu, hơn 50% lưu lượng truy cập internet hiện nay đến từ các thiết bị di động. Do đó, nếu website của bạn không có khả năng hiển thị tốt trên các thiết bị này, bạn đang bỏ lỡ một lượng lớn khách hàng tiềm năng.
Điều này đặt ra một thách thức lớn cho các nhà thiết kế, bởi vì không chỉ cần làm cho website đẹp mắt mà còn phải đảm bảo rằng nó hoạt động tốt trên tất cả các thiết bị.
Tầm quan trọng của SEO
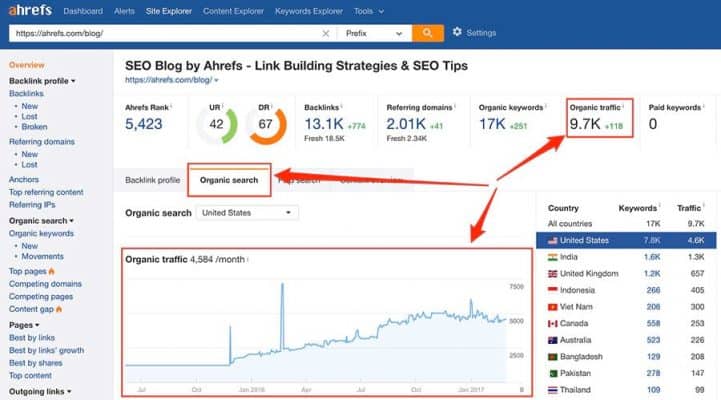
Một trong những lợi ích lớn nhất của thiết kế website responsive chính là khả năng nâng cao thứ hạng SEO. Google đã tuyên bố rằng họ sẽ ưu tiên xếp hạng các website thân thiện với thiết bị di động trong kết quả tìm kiếm. Điều này có nghĩa là nếu website của bạn không đáp ứng được các tiêu chí về thiết kế responsive, nó có thể bị đánh giá thấp trong SERPs.
Bằng cách tối ưu hóa website cho thiết bị di động, bạn không chỉ cải thiện trải nghiệm người dùng mà còn có cơ hội thu hút được nhiều lượng truy cập hơn từ các công cụ tìm kiếm.
Lợi ích kinh doanh
Các doanh nghiệp ngày nay đang nhận ra rằng việc đầu tư vào một website responsive không chỉ mang lại lợi ích về mặt kỹ thuật mà còn ảnh hưởng tích cực đến doanh thu. Một website được tối ưu cho thiết bị di động giúp tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát trang và nâng cao sự hài lòng của khách hàng.
Hơn nữa, một website chuyên nghiệp và hiện đại sẽ giúp nâng cao uy tín và thương hiệu của doanh nghiệp trong mắt khách hàng. Điều này đặc biệt quan trọng trong bối cảnh cạnh tranh ngày càng gay gắt.
Website Responsive là gì và Tại sao nó Quan trọng?

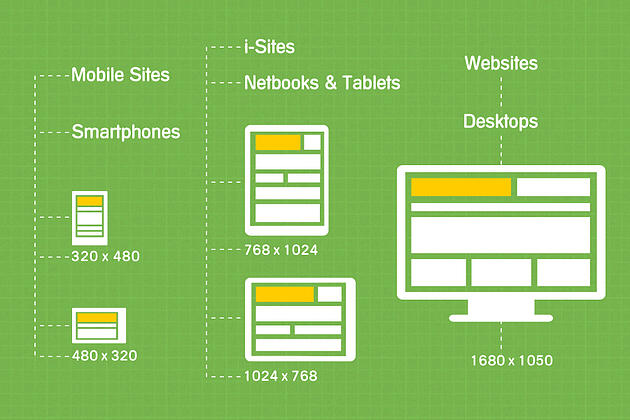
Để hiểu rõ hơn về thiết kế website responsive, trước hết chúng ta cần biết nó là gì. Một website responsive là một trang ib có khả năng điều chỉnh và thay đổi bố cục, kích thước nội dung và hình ảnh sao cho phù hợp nhất với kích thước màn hình mà người dùng đang sử dụng.
Khả năng thích ứng
Khả năng thích ứng là yếu tố then chốt trong thiết kế website responsive. Điều này có nghĩa là website sẽ tự động điều chỉnh các thành phần, bố cục và nội dung dựa trên kích thước màn hình của thiết bị.
Nhờ vào CSS Media Queries, nhà thiết kế có thể xác định các quy tắc khác nhau cho các kích thước màn hình khác nhau. Ví dụ, một thanh điều hướng có thể hiển thị dưới dạng menu cố định trên máy tính để bàn nhưng có thể chuyển thành menu hamburger trên điện thoại di động.
Tại sao thiết kế responsive lại quan trọng?
Thiết kế website responsive rất quan trọng vì nó giúp cải thiện trải nghiệm người dùng, nâng cao thứ hạng SEO và tăng khả năng tương tác của người dùng với website. Khi một người dùng có trải nghiệm tích cực trên website, họ có nhiều khả năng quay lại và giới thiệu website cho người khác.
Hơn nữa, việc đầu tư vào thiết kế responsive giúp giảm chi phí bảo trì so với việc xây dựng và duy trì nhiều phiên bản website cho các thiết bị khác nhau. Điều này không chỉ tiết kiệm thời gian mà còn giúp doanh nghiệp tiết kiệm chi phí đáng kể.
Tối ưu hóa tương tác
Một website responsive không chỉ đơn thuần là điều chỉnh kích thước mà còn cần tối ưu hóa khả năng tương tác. Các yếu tố như nút bấm, liên kết và nội dung cần phải dễ dàng thao tác trên từng thiết bị. Việc tối ưu hóa các yếu tố này sẽ giúp người dùng có được trải nghiệm mượt mà hơn và dễ dàng thực hiện các hành động mong muốn, từ việc xem sản phẩm đến hoàn tất giao dịch.
Lợi ích của Việc Sử dụng Website Responsive
Việc sử dụng thiết kế website responsive mang lại nhiều lợi ích thiết thực cho các doanh nghiệp và cá nhân. Dưới đây sẽ là những lợi ích nổi bật mà chúng ta không thể bỏ qua.
Tăng lượng truy cập và chuyển đổi
Một trong những lợi ích to lớn của việc sử dụng website responsive là khả năng tăng lượng truy cập và tỷ lệ chuyển đổi. Khi người dùng có thể dễ dàng truy cập và tương tác với website từ mọi thiết bị, khả năng họ thực hiện hành động như mua hàng hoặc đăng ký tăng lên đáng kể.
Website responsive giúp người dùng cảm thấy dễ chịu hơn khi duyệt ib, điều này không chỉ giữ chân họ lại lâu hơn mà còn khuyến khích họ quay lại trong tương lai.
Cải thiện thứ hạng SEO
Như đã đề cập trước đó, Google đánh giá cao các website thân thiện với thiết bị di động. Việc thiết kế website responsive giúp cải thiện tốc độ tải trang và tỷ lệ thoát trang thấp, điều này rất quan trọng để nâng cao thứ hạng trong kết quả tìm kiếm. Một thứ hạng cao hơn đồng nghĩa với việc tiếp cận được nhiều khách hàng tiềm năng hơn.
Đồng thời, khi nội dung được tối ưu hóa cho cả desktop và mobile, bạn sẽ có nhiều cơ hội để thu hút lượt truy cập từ nhiều nguồn khác nhau.
Nâng cao hiệu quả marketing
Website responsive giúp tối ưu hóa các chiến dịch marketing, từ việc chạy quảng cáo đến tiếp thị nội dung. Khi nội dung được hiển thị tốt trên mọi thiết bị, người dùng sẽ có khả năng cao hơn để tương tác với chiến dịch marketing của bạn.
Việc có một website dễ dàng sử dụng trên mọi thiết bị cũng giúp tăng khả năng chia sẻ nội dung, từ đó làm gia tăng sự lan tỏa của thương hiệu.
Giảm chi phí vận hành
Với một website responsive, bạn chỉ cần duy trì một phiên bản duy nhất cho tất cả các thiết bị, điều này sẽ tiết kiệm chi phí phát triển và bảo trì so với việc tạo ra và quản lý nhiều phiên bản khác nhau. Thay vì phải dành thời gian và nguồn lực cho việc tối ưu hóa nhiều website, bạn có thể tập trung vào việc cải thiện chất lượng nội dung và trải nghiệm người dùng.
Tăng cường độ tin cậy và uy tín
Cuối cùng, một website responsive mang đến một hình ảnh chuyên nghiệp và hiện đại cho doanh nghiệp. Khách hàng thường đánh giá cao những doanh nghiệp đầu tư vào công nghệ mới và mang đến những trải nghiệm tốt hơn cho họ. Điều này không chỉ giúp tăng cường độ tin cậy của doanh nghiệp mà còn giúp xây dựng uy tín và thương hiệu lâu dài.
Các Nguyên tắc Thiết kế Website Responsive Hiệu quả

Để thiết kế một website responsive hiệu quả, bạn cần tuân thủ một số nguyên tắc cơ bản. Các nguyên tắc này sẽ giúp bạn tạo ra một website không chỉ đẹp mà còn dễ sử dụng và mang lại trải nghiệm tốt nhất cho người dùng.
Bố cục linh hoạt
Bố cục website cần được thiết kế linh hoạt, có thể tự động điều chỉnh kích thước và vị trí các thành phần dựa trên kích thước màn hình của thiết bị. Với việc sử dụng CSS Grid và flexbox, bạn có thể tạo nên các bố cục phức tạp mà vẫn duy trì tính linh hoạt.
Bằng cách sử dụng các đơn vị tương đối như %, em, rem, bạn có thể đảm bảo rằng các thành phần trên trang luôn tương thích với kích thước màn hình mà không gặp phải vấn đề về canh chỉnh.
Ưu tiên nội dung
Các thông điệp và nội dung trên website là yếu tố quan trọng nhất. Nội dung cần được phân bổ hợp lý, dễ đọc và dễ hiểu trên mọi thiết bị. Bạn có thể sử dụng kích thước font chữ phù hợp, khoảng cách dòng hợp lý để người dùng dễ dàng theo dõi.
Ngoài ra, việc sắp xếp các thành phần nội dung theo chiều dọc có thể giúp người dùng dễ dàng cuộn trang và đọc nội dung mà không cảm thấy quá tải.
Sử dụng hình ảnh chất lượng và tối ưu hóa
Hình ảnh là yếu tố não bộ trong thiết kế website, nhưng nó cũng có thể làm chậm tốc độ tải trang nếu không được tối ưu hóa đúng cách. Bạn có thể sử dụng các định dạng hình ảnh nhẹ nhưng vẫn giữ được chất lượng cao như IbP hoặc JPEG để giảm dung lượng mà không làm giảm chất lượng hình ảnh.
Cũng đừng quên sử dụng thuộc tính srcset để tải hình ảnh chất lượng cao hơn cho màn hình lớn và hình ảnh nhỏ hơn cho thiết bị di động.
Tối ưu hóa tốc độ tải trang
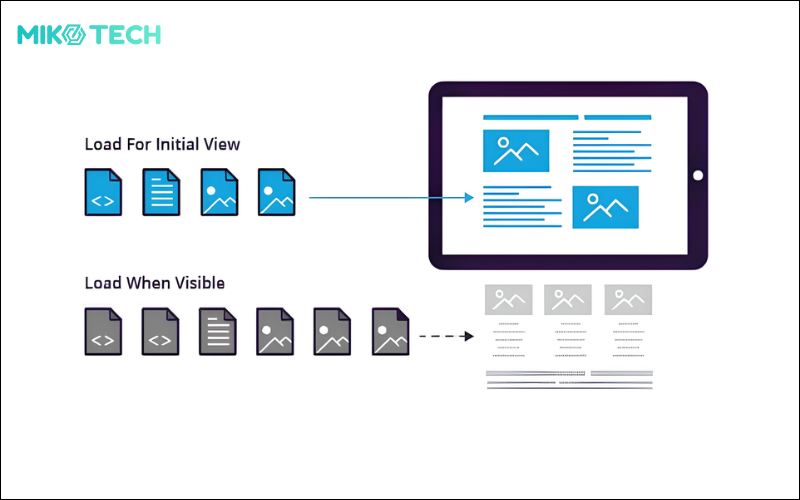
Tốc độ tải trang là yếu tố không thể thiếu ảnh hưởng đến trải nghiệm của người dùng. Một website nhanh sẽ thu hút người dùng hơn và giữ chân họ lâu hơn. Bạn có thể sử dụng các kỹ thuật như caching, nén hình ảnh và tối ưu hóa mã nguồn để giảm thiểu thời gian tải trang.
Việc sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix cũng giúp bạn kiểm tra hiệu suất của trang và đưa ra các đề xuất cải thiện.
Cách Kiểm tra và Đánh giá Website Responsive

Sau khi hoàn thành thiết kế, việc kiểm tra và đánh giá website responsive là rất quan trọng. Bạn cần đảm bảo rằng website hiển thị chính xác và đáp ứng được các yêu cầu của người dùng trên nhiều thiết bị khác nhau.
Sử dụng công cụ kiểm tra responsive của Google
Google cung cấp một công cụ miễn phí giúp bạn kiểm tra website trên nhiều thiết bị và độ phân giải khác nhau. Đây là một công cụ mạnh mẽ giúp bạn nhanh chóng xác định những điểm cần cải thiện trong thiết kế của mình.
Bạn có thể nhập URL của website vào công cụ và nhận được một báo cáo chi tiết về độ thân thiện với thiết bị di động cùng với các hướng dẫn để cải thiện.
Kiểm tra trang trên nhiều thiết bị và trình duyệt
Để có cái nhìn tổng quan về trải nghiệm người dùng, bạn nên thử nghiệm website trên nhiều thiết bị và trình duyệt khác nhau. Điều này bao gồm cả việc kiểm tra trên các hệ điều hành như iOS và Android, cũng như các trình duyệt phổ biến như Chrome, Firefox, Safari và Edge.
Việc thử nghiệm trên nhiều thiết bị thật sự là cách tốt nhất để đảm bảo rằng tất cả người dùng đều có trải nghiệm giống nhau.
Sử dụng công cụ kiểm tra responsive của bên thứ ba
Có nhiều công cụ kiểm tra responsive của bên thứ ba giúp bạn kiểm tra website một cách dễ dàng. Những công cụ như Responsinator hoặc Am I Responsive cho phép bạn xem cách website hiển thị trên nhiều thiết bị khác nhau chỉ bằng một vài cú nhấp chuột.
Dùng những công cụ này sẽ giúp bạn tiết kiệm thời gian và cung cấp cho bạn cái nhìn sâu sắc hơn về cách website của bạn có thể được cải thiện.
Thu thập phản hồi từ người dùng
Một trong những cách hiệu quả nhất để cải thiện website là thu thập ý kiến phản hồi từ người dùng. Bạn có thể sử dụng khảo sát hoặc phỏng vấn để tìm hiểu ý kiến của người dùng về trải nghiệm khi truy cập website trên các thiết bị khác nhau.
Phản hồi từ người dùng không chỉ giúp bạn tìm ra những vấn đề tồn tại mà còn mở ra cơ hội để cải thiện và nâng cao trải nghiệm người dùng.
Công nghệ và Công cụ Hỗ trợ Thiết kế Website Responsive

Để thiết kế một website responsive, bạn cần sử dụng các công nghệ và công cụ hỗ trợ sau. Những công nghệ này giúp bạn đảm bảo rằng website của bạn không chỉ đẹp mà còn hoạt động hiệu quả trên mọi thiết bị.
HTML5 và CSS3
HTML5 và CSS3 là hai công nghệ cốt lõi trong việc xây dựng website responsive. HTML5 cho phép bạn cấu trúc nội dung website một cách dễ dàng, trong khi CSS3 giúp bạn định dạng và điều chỉnh giao diện. Sự kết hợp giữa hai công nghệ này giúp tạo ra những trang ib tương tác và dễ sử dụng.
JavaScript
JavaScript là ngôn ngữ lập trình giúp website responsive tương tác và hoạt động tốt hơn. Nó cho phép bạn thêm nhiều hiệu ứng động, như menu trượt, slideshow hoặc các thành phần động khác mà không làm giảm tốc độ tải trang.
Sử dụng JavaScript một cách khôn ngoan sẽ nâng cao trải nghiệm người dùng và mang lại hiệu quả cao trong việc giữ chân người dùng.
CSS Media Queries
Media Queries là một công cụ quan trọng trong thiết kế website responsive. Chúng cho phép bạn xác định các quy tắc khác nhau cho các kích thước màn hình khác nhau. Nhờ vào media queries, bạn có thể điều chỉnh bố cục, màu sắc và kiểu dáng dựa trên kích thước màn hình của thiết bị.
Việc sử dụng media queries giúp website trở nên linh hoạt hơn, phù hợp với đa dạng thiết bị mà người dùng có thể truy cập.
Bootstrap và Foundation
Hai framework CSS phổ biến như Bootstrap và Foundation cung cấp các thành phần giao diện người dùng (UI) sẵn sàng sử dụng, giúp tiết kiệm thời gian và công sức trong việc phát triển website responsive. Những framework này đi kèm với các mẫu và công cụ giúp bạn nhanh chóng tạo ra các layout đẹp mắt và dễ sử dụng.
Sử dụng Bootstrap hoặc Foundation không chỉ giúp tăng tốc quy trình phát triển mà còn giúp bạn tạo ra các giao diện thân thiện và tối ưu hóa cho mọi thiết bị.
Ứng dụng Website Responsive trong Các Ngành Nghề

Thiết kế website responsive đang được áp dụng rộng rãi trong nhiều ngành nghề khác nhau, giúp doanh nghiệp tối ưu hóa hoạt động kinh doanh và nâng cao trải nghiệm khách hàng. Dưới đây là một số lĩnh vực nổi bật mà thiết kế website responsive có thể tác động tích cực.
Thương mại điện tử
Trong ngành thương mại điện tử, việc có một website responsive là điều vô cùng quan trọng. Các website bán hàng online cần phải responsive để khách hàng có thể dễ dàng duyệt sản phẩm, đọc thông tin và thực hiện các giao dịch mua hàng trên mọi thiết bị.
Nếu một website thương mại điện tử không được tối ưu cho thiết bị di động, khách hàng có thể bỏ qua sản phẩm và chọn đối thủ cạnh tranh có trải nghiệm tốt hơn.
Du lịch và khách sạn
Ngành du lịch và khách sạn cũng cần thiết kế website responsive để khách hàng có thể dễ dàng tìm kiếm thông tin về các tour du lịch, đặt phòng khách sạn và xem hình ảnh và video của các địa điểm trên mọi thiết bị. Một website responsive giúp khách hàng dễ dàng xem thông tin và thực hiện giao dịch, từ đó nâng cao khả năng chuyển đổi.
Giáo dục
Trong lĩnh vực giáo dục, các website giáo dục cần phải responsive để học sinh, sinh viên có thể truy cập bài giảng, tài liệu học tập, tham gia các diễn đàn trực tuyến trên mọi thiết bị. Việc có một website dễ dàng truy cập trên mọi thiết bị giúp học sinh có thể học tập và nghiên cứu ở bất cứ đâu.
Y tế
Các website bệnh viện, phòng khám cũng cần phải responsive để bệnh nhân có thể dễ dàng tìm kiếm thông tin về các dịch vụ y tế, đặt lịch hẹn khám và xem kết quả xét nghiệm trên mọi thiết bị. Một website responsive không chỉ giúp nâng cao trải nghiệm người dùng mà còn tạo sự tin tưởng với bệnh nhân.
Tài chính
Trong lĩnh vực tài chính, các website ngân hàng và công ty chứng khoán cần phải responsive để khách hàng có thể dễ dàng quản lý tài khoản, thực hiện các giao dịch tài chính và xem thông tin thị trường trên mọi thiết bị. Việc có một website thân thiện với thiết bị di động giúp tăng cường mức độ tiếp cận và giữ chân khách hàng.
Thách thức và Giải pháp khi Thiết kế Website Tương thích trên Nhiều Thiết bị
Mặc dù thiết kế website responsive mang lại nhiều lợi ích, nhưng việc xây dựng một website responsive hiệu quả cũng gặp phải một số thách thức.
Khả năng tương thích trên nhiều trình duyệt và hệ điều hành
Khả năng tương thích trên nhiều trình duyệt và hệ điều hành là một trong những thách thức lớn nhất mà các nhà thiết kế phải đối mặt. Các trình duyệt ib và hệ điều hành khác nhau có thể hiển thị website một cách khác nhau, điều này có thể gây khó khăn cho người dùng.
Để giải quyết vấn đề này, nhà thiết kế nên thử nghiệm website trên nhiều trình duyệt và hệ điều hành khác nhau để đảm bảo rằng website hiển thị đúng trên mọi thiết bị.
Tối ưu tốc độ tải trang
Tối ưu hóa tốc độ tải trang là một thách thức lớn đối với website responsive, đặc biệt là khi website chứa nhiều hình ảnh, video hoặc các thành phần phức tạp. Nếu một website mất quá nhiều thời gian để tải, người dùng có thể từ bỏ và chuyển sang một website khác.
Giải pháp cho vấn đề này là sử dụng các kỹ thuật tối ưu hóa tốc độ như caching, nén hình ảnh và sử dụng CDN (Content Delivery Network) để giảm tải cho server.
Quá trình phát triển phức tạp

Việc phát triển một có thể trở nên phức tạp hơn so với việc phát triển một website truyền thống. Bạn cần phải chắc chắn rằng tất cả các thành phần đều hoạt động tương thích và không bị lỗi trên các thiết bị khác nhau.
Để giải quyết vấn đề này, hãy lên kế hoạch kỹ lưỡng trước khi bắt đầu thiết kế. Sử dụng wireframe và prototype để xác định bố cục và nội dung một cách chi tiết trước khi tiến hành phát triển.
Thay đổi yêu cầu của khách hàng
Yêu cầu của khách hàng có thể thay đổi liên tục, và việc điều chỉnh website cho phù hợp với những thay đổi này có thể gây khó khăn. Để giải quyết vấn đề này, hãy luôn giữ liên lạc với khách hàng và đảm bảo mọi yêu cầu được ghi lại và xử lý một cách nhanh chóng.
Tương lai của Thiết kế Website Responsive
Trong tương lai, thiết kế website responsive sẽ tiếp tục đóng vai trò quan trọng trong việc tối ưu hóa trải nghiệm người dùng trên mọi thiết bị. Với sự phát triển của công nghệ, các nhà thiết kế sẽ cần phải sáng tạo hơn nữa để đáp ứng nhu cầu của người dùng.
Công nghệ mới sẽ thay đổi cách thiết kế
Những công nghệ mới như trí tuệ nhân tạo (AI), đồ họa động và thực tế ảo (VR) sẽ mở ra nhiều cơ hội mới cho việc thiết kế website responsive. Các nhà thiết kế sẽ cần phải phát triển các phương pháp mới để tích hợp những công nghệ này vào website của mình.
Sự gia tăng của Internet of Things (IoT)
Với sự gia tăng của IoT, số lượng thiết bị kết nối internet sẽ tăng lên đáng kể. Điều này có nghĩa là các nhà thiết kế sẽ cần phải đảm bảo rằng website của họ có thể hoạt động tốt trên nhiều loại thiết bị khác nhau, từ smartphone cho đến các thiết bị thông minh trong gia đình.
Tập trung vào trải nghiệm người dùng
Cuối cùng, điều quan trọng nhất mà chúng ta cần nhớ là thiết kế website responsive hoàn toàn xoay quanh trải nghiệm người dùng. Các nhà thiết kế sẽ cần phải liên tục lắng nghe phản hồi từ người dùng và cải tiến website của họ để đáp ứng nhu cầu và mong đợi của người dùng.
Kết luận
Thiết kế website responsive không chỉ là một xu hướng mà đã trở thành một yêu cầu thiết yếu trong ngành thiết kế ib hiện đại. Việc sở hữu một website responsive không chỉ giúp cải thiện trải nghiệm người dùng, nâng cao thứ hạng SEO mà còn góp phần tăng cường uy tín và thương hiệu của doanh nghiệp.
Bài viết này cung cấp cho bạn cái nhìn tổng quan về thiết kế website responsive, từ lý do tại sao nó quan trọng cho đến các nguyên tắc, công nghệ và thách thức trong quá trình thiết kế. Hy vọng rằng những thông tin này sẽ giúp bạn có những bước đi vững chắc trong việc thiết kế một website hoàn hảo, đáp ứng được nhu cầu của người dùng trong kỷ nguyên số hiện nay.