Tối ưu tốc độ website trên mobile là một trong những yếu tố quan trọng nhất mà các doanh nghiệp và nhà phát triển ib cần phải chú ý trong kỷ nguyên số hiện nay. Khi mà người dùng ngày càng chuyển sang sử dụng thiết bị di động để truy cập internet, việc đảm bảo rằng website của bạn tải nhanh và hiệu quả trên những thiết bị này không chỉ nâng cao trải nghiệm người dùng mà còn ảnh hưởng đến thứ hạng SEO, tỷ lệ chuyển đổi và doanh thu của doanh nghiệp. Thực tế cho thấy, một trang ib hoạt động chậm chạp có thể khiến người dùng cảm thấy khó chịu và từ bỏ việc tương tác với trang đó. Bài viết này sẽ đi sâu vào các phương pháp tối ưu hóa tốc độ tải trang ib trên thiết bị di động, từ việc giảm dung lượng file hình ảnh cho đến áp dụng công nghệ caching và CDN.
Hướng dẫn chi tiết cách tối ưu tốc độ website trên mobile
Trong phần này, chúng ta sẽ khám phá chi tiết về các bước cần thực hiện để tối ưu hóa tốc độ tải trang ib trên mobile. Những hướng dẫn này không chỉ phù hợp cho các nhà phát triển ib mà còn cho những ai muốn cải thiện tốc độ tải trang của mình.
Nắm vững nguyên tắc cơ bản về tối ưu hóa tốc độ
Để tối ưu hóa tốc độ tải trang, điều đầu tiên bạn cần làm là hiểu rõ về nguyên tắc cơ bản của nó. Tốc độ tải trang phụ thuộc vào nhiều yếu tố như kích thước file, số lượng yêu cầu HTTP, thời gian phản hồi của server và chất lượng kết nối mạng. Việc nắm rõ các yếu tố này sẽ giúp bạn xác định được những điểm cần cải thiện trong quá trình tối ưu hóa.
Thực tế, việc cải thiện tốc độ tải trang không chỉ giúp tăng cường trải nghiệm người dùng mà còn có ảnh hưởng lớn đến thứ hạng tìm kiếm của website. Google đã công bố rằng tốc độ tải trang là một trong những yếu tố xếp hạng quan trọng mà họ sử dụng để đánh giá chất lượng của một trang ib.
Cung cấp nội dung chất lượng với tốc độ nhanh
Một trong những cách hiệu quả nhất để tối ưu hóa tốc độ tải trang là cung cấp nội dung chất lượng mà không làm mất thời gian tải. Điều này có nghĩa là bạn cần phải tối ưu hóa mọi loại nội dung mà bạn cung cấp, từ hình ảnh cho đến video và văn bản. Nếu một trang ib có nhiều hình ảnh và video nặng nhưng không được nén hoặc tối ưu hóa đúng cách, tốc độ tải trang sẽ bị ảnh hưởng nghiêm trọng.
Ngoài ra, việc sử dụng các định dạng hình ảnh mới như IbP có thể giúp giảm dung lượng file mà vẫn duy trì được chất lượng tốt. Hãy chắc chắn rằng nội dung của bạn không chỉ hấp dẫn mà còn cần được tổ chức một cách khoa học, giúp người dùng dễ dàng tiếp cận và tương tác.
Theo dõi và phân tích dữ liệu
Việc theo dõi và phân tích dữ liệu về tốc độ tải trang là rất quan trọng. Sử dụng các công cụ như Google Analytics hay PageSpeed Insights sẽ giúp bạn nhận diện được vấn đề và đưa ra quyết định chính xác hơn trong quá trình tối ưu hóa. Đừng quên kiểm tra tốc độ tải trang thường xuyên để đảm bảo rằng những thay đổi bạn thực hiện đang mang lại hiệu quả.
Các yếu tố ảnh hưởng đến tốc độ website trên mobile và cách khắc phục

Khi nói đến tốc độ tải trang ib trên mobile, có nhiều yếu tố khác nhau có thể ảnh hưởng đến tốc độ này. Trong phần này, chúng ta sẽ điểm qua các yếu tố chính và cách khắc phục chúng.
Kích thước file và số lượng yêu cầu HTTP
Kích thước file là một trong những yếu tố chủ chốt ảnh hưởng đến tốc độ tải trang. Những file lớn như hình ảnh và video có thể làm chậm tốc độ tải trang một cách đáng kể. Để khắc phục, bạn nên nén các file này xuống mức tối đa có thể mà không làm giảm chất lượng. Ngoài ra, hãy giảm thiểu số lượng yêu cầu HTTP bằng cách kết hợp nhiều file CSS và JavaScript thành một file duy nhất.
Bằng cách này, bạn không chỉ giảm thời gian tải trang mà còn tối ưu hóa lưu lượng truy cập đến server. Việc này rất quan trọng vì nếu server của bạn bị quá tải bởi quá nhiều yêu cầu, tốc độ tải trang sẽ bị ảnh hưởng nghiêm trọng.
Thời gian phản hồi của server
Thời gian phản hồi của server cũng ảnh hưởng lớn đến tốc độ tải trang. Nếu server của bạn xử lý yêu cầu chậm, người dùng sẽ phải chờ đợi lâu hơn để tải trang. Để cải thiện điều này, bạn có thể lựa chọn dịch vụ hosting có hiệu suất cao, đồng thời tối ưu hóa cấu hình server để giảm thiểu thời gian phản hồi.
Hơn nữa, việc sử dụng Content Delivery Network (CDN) cũng là một giải pháp hữu hiệu. Với CDN, nội dung sẽ được phân phối gần hơn với vị trí của người dùng, giúp giảm thời gian tải trang.
Chất lượng kết nối mạng
Cuối cùng, chất lượng kết nối mạng của người dùng cũng có thể ảnh hưởng đến tốc độ tải trang. Trong những khu vực có mạng yếu, tốc độ tải trang sẽ bị chậm hơn. Tuy nhiên, việc tối ưu hóa mã nguồn và nén các file có thể giúp giảm thiểu tác động tiêu cực của chất lượng mạng đến trải nghiệm người dùng.
Ứng dụng công nghệ để tối ưu hóa tốc độ tải trang ib trên thiết bị di động

Công nghệ luôn đóng vai trò quan trọng trong việc tối ưu hóa tốc độ tải trang ib. Việc áp dụng đúng công nghệ không chỉ giúp cải thiện tốc độ mà còn nâng cao trải nghiệm người dùng.
Sử dụng CDN (Content Delivery Network)
CDN là một trong những công nghệ hàng đầu giúp tăng tốc độ tải trang. Bằng cách phân phối nội dung trên nhiều server ở nhiều vị trí địa lý khác nhau, CDN giúp giảm thiểu thời gian tải trang bằng cách cung cấp nội dung từ server gần nhất với người dùng.
Khi người dùng truy cập vào trang ib, thay vì tải toàn bộ nội dung từ server gốc, họ sẽ nhận được nội dung từ server gần nhất. Điều này giúp giảm thời gian tải trang và nâng cao trải nghiệm người dùng.
Áp dụng công nghệ Caching
Caching là một kỹ thuật mạnh mẽ giúp lưu trữ các file tĩnh của website trong bộ nhớ cache của trình duyệt hoặc server. Khi người dùng truy cập lại trang ib, trình duyệt sẽ sử dụng phiên bản được lưu trong cache, do đó giảm thiểu thời gian tải trang.
Việc sử dụng cache không chỉ giúp cải thiện tốc độ tải trang mà còn giảm tải cho server, giúp server hoạt động ổn định hơn. Bạn có thể áp dụng các plugin caching cho WordPress hoặc sử dụng các giải pháp cache từ máy chủ để tối ưu hóa hiệu suất.
Tối ưu hóa mã nguồn
Mã nguồn chứa nhiều lỗi, đoạn code dư thừa hoặc không được tối ưu hóa có thể khiến website tải chậm. Việc tối ưu hóa mã nguồn không chỉ giúp giảm kích thước file mà còn cải thiện tốc độ tải trang. Loại bỏ các đoạn code không cần thiết và sử dụng các kỹ thuật tối ưu hóa khác sẽ giúp nâng cao hiệu suất tổng thể của website.
Giảm dung lượng file hình ảnh và video để tăng tốc website trên mobile

Hình ảnh và video thường chiếm một phần lớn dung lượng của trang ib, đặc biệt trên thiết bị di động. Do đó, việc giảm dung lượng file hình ảnh và video là rất quan trọng để tối ưu hóa tốc độ tải trang.
Nén hình ảnh
Sử dụng các công cụ nén hình ảnh như TinyPNG, ImageOptim hay ShortPixel sẽ giúp bạn giảm dung lượng hình ảnh mà không làm giảm chất lượng. Điều này có thể giúp giảm đáng kể thời gian tải trang, từ đó nâng cao trải nghiệm người dùng.
Việc nén hình ảnh trước khi tải lên website là một bước đơn giản nhưng mang lại hiệu quả cao. Bạn nên kiểm tra chất lượng hình ảnh sau khi nén để đảm bảo rằng nội dung vẫn giữ được độ sắc nét cần thiết.
Chọn định dạng hình ảnh phù hợp
Việc chọn định dạng hình ảnh phù hợp cũng ảnh hưởng đến tốc độ tải trang. Sử dụng định dạng IbP cho hình ảnh có thể giúp giảm kích thước file mà vẫn đảm bảo chất lượng. Định dạng này hỗ trợ cả ảnh tĩnh và động, đồng thời cung cấp tính năng nén tốt hơn so với JPEG và PNG.
Hãy xem xét việc chuyển đổi tất cả hình ảnh trên website sang định dạng IbP để tối ưu hóa tốc độ tải trang hiệu quả hơn.
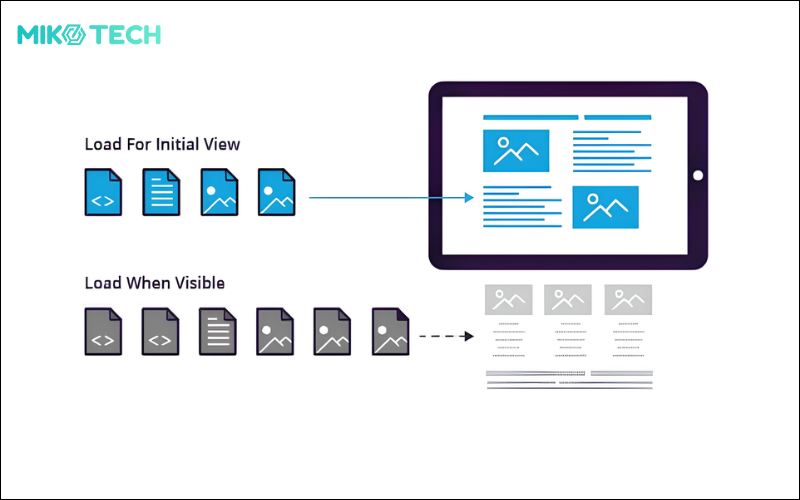
Sử dụng Lazy Load cho hình ảnh
Lazy Load là một kỹ thuật giúp tải hình ảnh chỉ khi người dùng cuộn chuột đến vị trí hiển thị hình ảnh. Điều này giúp giảm tải cho website ở lần tải trang đầu tiên và cải thiện tốc độ tải trang.
Việc áp dụng Lazy Load không chỉ giúp tiết kiệm băng thông mà còn nâng cao trải nghiệm người dùng, giúp họ truy cập nhanh hơn vào nội dung mà họ quan tâm.
Caching và CDN: Giải pháp tăng tốc website trên thiết bị di động hiệu quả

Caching và CDN là hai giải pháp hàng đầu giúp tăng tốc độ tải trang trên thiết bị di động. Trong phần này, chúng ta sẽ đi sâu hơn vào cách thức hoạt động cũng như lợi ích của từng giải pháp.
Lợi ích của Caching
Caching giúp lưu trữ tạm thời các file tĩnh của website trong bộ nhớ cache của trình duyệt hoặc server. Điều này có nghĩa là khi người dùng truy cập lại trang ib, họ sẽ không phải tải toàn bộ nội dung từ server mà thay vào đó, trình duyệt sẽ sử dụng phiên bản đã lưu trong cache.
Điều này không chỉ giúp giảm thời gian tải trang mà còn giảm tải cho server, giúp cải thiện hiệu suất tổng thể của website. Đặc biệt, việc áp dụng caching cho các tài nguyên thường xuyên được sử dụng, như hình ảnh và file CSS, sẽ mang lại hiệu quả rõ rệt.
Vai trò của CDN trong tối ưu hóa tốc độ tải trang
CDN là một mạng lưới phân phối nội dung, giúp cung cấp nội dung từ nhiều server đặt tại các vị trí địa lý khác nhau. Khi người dùng truy cập vào trang ib, nội dung sẽ được tải từ server gần nhất, giúp giảm thiểu thời gian tải trang.
Sử dụng CDN không chỉ giúp cải thiện tốc độ tải trang mà còn nâng cao khả năng chịu tải của website trong trường hợp có lượng truy cập lớn. Đối với các trang ib thương mại điện tử hoặc những trang có lượng truy cập cao, việc sử dụng CDN là điều cần thiết để đảm bảo trải nghiệm người dùng tối ưu.
Phối hợp giữa Caching và CDN
Kết hợp cả caching và CDN sẽ giúp tối ưu hóa tốc độ tải trang một cách hiệu quả nhất. Bạn có thể sử dụng caching để lưu trữ tạm thời các file của website và CDN để phân phối nội dung nhanh chóng đến người dùng từ server gần nhất.
Việc này không chỉ giúp nâng cao tốc độ tải trang mà còn giảm thiểu áp lực lên server gốc, giúp website hoạt động ổn định hơn trong mọi tình huống.
Tối ưu hóa mã nguồn HTML, CSS và Javascript cho website mobile

Tối ưu hóa mã nguồn là một phần không thể thiếu trong quá trình tăng tốc độ tải trang ib trên thiết bị di động. Trong phần này, chúng ta sẽ tìm hiểu cách tối ưu hóa HTML, CSS và JavaScript cho website mobile.
Tối ưu hóa mã nguồn HTML
HTML là nền tảng của bất kỳ trang ib nào, và việc tối ưu hóa mã nguồn HTML có thể giúp cải thiện tốc độ tải trang. Hãy chắc chắn rằng bạn sử dụng HTML5, phiên bản mới nhất của ngôn ngữ này, để đảm bảo rằng website của bạn hoạt động tốt trên các thiết bị di động.
Loại bỏ các thẻ HTML không cần thiết và sử dụng các thẻ có hiệu quả sẽ giúp giảm kích thước file HTML, từ đó cải thiện tốc độ tải trang. Ngoài ra, việc sử dụng các thẻ header hợp lý cũng sẽ giúp người dùng dễ dàng tiếp cận nội dung mà họ muốn.
Tối ưu hóa CSS và JavaScript
CSS và JavaScript cũng cần được tối ưu hóa để nâng cao tốc độ tải trang. Sử dụng các công cụ nén như Gzip để giảm kích thước các file CSS và JavaScript. Điều này giúp giảm khối lượng dữ liệu cần tải khi người dùng truy cập vào trang ib.
Ngoài ra, việc kết hợp nhiều file CSS và JavaScript thành một file duy nhất sẽ giảm số lượng yêu cầu HTTP, giúp tăng tốc độ tải trang. Bạn cũng nên đảm bảo rằng các file CSS được đặt trong thẻ và các file JavaScript được đặt trước thẻ để cải thiện hiệu suất load trang.
Kiểm tra và giám sát mã nguồn
Sau khi tối ưu hóa mã nguồn, việc kiểm tra và giám sát là rất quan trọng. Sử dụng các công cụ như Google PageSpeed Insights hay GTmetrix sẽ giúp bạn nhận diện được các vấn đề liên quan đến mã nguồn và đưa ra giải pháp thích hợp.
Thường xuyên kiểm tra mã nguồn và thực hiện các biện pháp tối ưu hóa sẽ giúp đảm bảo rằng website của bạn luôn hoạt động hiệu quả và nhanh chóng.
Quản lý và tối ưu hóa plugin/extension trên website mobile
Plugin và extension có thể tạo ra sự tiện lợi trong quá trình phát triển website, nhưng chúng cũng có thể dẫn đến việc tải trang chậm chạp hơn nếu không được quản lý đúng cách.
Lựa chọn plugin và extension cần thiết
Không phải tất cả các plugin và extension đều cần thiết cho website của bạn. Bạn nên xem xét kỹ lưỡng và chỉ cài đặt những plugin thực sự cần thiết cho chức năng của trang ib. Các plugin không cần thiết sẽ làm tăng tải cho server và khiến tốc độ tải trang chậm lại.
Hãy đảm bảo rằng bạn chọn những plugin đã được tối ưu hóa cho thiết bị di động. Điều này sẽ giúp giảm thiểu tác động tiêu cực đến tốc độ tải trang.
Cập nhật plugin và extension thường xuyên
Việc cập nhật plugin và extension thường xuyên không chỉ giúp đảm bảo an toàn cho website mà còn giúp cải thiện hiệu suất. Các phiên bản mới thường đi kèm với các bản sửa lỗi và tối ưu hóa, giúp tăng tốc độ tải trang.
Ngoài ra, hãy xóa bỏ các plugin không còn được sử dụng hoặc không được cập nhật thường xuyên để giảm tải cho website.
Theo dõi hiệu suất của plugin
Cuối cùng, việc theo dõi hiệu suất của các plugin là rất quan trọng. Bạn có thể sử dụng các công cụ giám sát để kiểm tra thời gian tải trang và xác định liệu có plugin nào đang gây ra tình trạng tải chậm.
Nếu phát hiện ra plugin nào đang làm giảm hiệu suất của website, hãy xem xét việc thay thế hoặc loại bỏ nó.
Kiểm tra và đo lường tốc độ website trên mobile bằng các công cụ chuyên nghiệp

Để tối ưu hóa tốc độ tải trang, việc kiểm tra và đo lường là rất cần thiết. Có nhiều công cụ chuyên nghiệp có thể giúp bạn theo dõi tốc độ tải trang và xác định các vấn đề cần cải thiện.
Google PageSpeed Insights
Google PageSpeed Insights là một công cụ miễn phí giúp bạn phân tích tốc độ tải trang của website và đưa ra những đề xuất cụ thể để cải thiện tốc độ. Công cụ này cung cấp báo cáo chi tiết về tốc độ tải trang trên cả desktop và mobile, giúp bạn nhận diện được các yếu tố ảnh hưởng đến tốc độ tải.
Ngoài ra, PageSpeed Insights cũng cung cấp điểm số cho tốc độ tải trang, từ đó giúp bạn theo dõi sự tiến bộ trong quá trình tối ưu hóa.
GTmetrix
GTmetrix là một công cụ mạnh mẽ khác giúp bạn theo dõi tốc độ tải trang và cung cấp báo cáo chi tiết về các yếu tố ảnh hưởng đến tốc độ. Công cụ này cho phép bạn kiểm tra tốc độ tải trang từ nhiều vị trí địa lý khác nhau, giúp bạn có cái nhìn tổng quan hơn về hiệu suất của website.
GTmetrix cũng cung cấp chức năng theo dõi lịch sử tốc độ tải trang, giúp bạn nhận diện được các thay đổi và quyết định tối ưu hóa tốt hơn.
IbPageTest
IbPageTest cung cấp nhiều tùy chọn kiểm tra tốc độ tải trang từ nhiều vị trí địa lý khác nhau, giúp bạn có cái nhìn sâu sắc về hiệu suất của website. Công cụ này cho phép bạn kiểm tra tốc độ tải trang từ nhiều trình duyệt khác nhau, từ đó giúp bạn nhận diện được các vấn đề cụ thể liên quan đến từng trình duyệt.
Ngoài ra, IbPageTest cũng cung cấp các chỉ số chi tiết về thời gian tải trang và thời gian phản hồi của server, giúp bạn có thể đưa ra các biện pháp tối ưu hóa hiệu quả hơn.
Thực tiễn tốt nhất để tối ưu hóa tốc độ tải trang ib trên mobile

Để đạt được tốc độ tải trang tối ưu trên thiết bị di động, có một số thực tiễn tốt nhất mà bạn có thể áp dụng. Những thực tiễn này không chỉ giúp cải thiện tốc độ mà còn nâng cao trải nghiệm người dùng.
Thiết kế Responsive
Thiết kế responsive là một yếu tố quan trọng ảnh hưởng đến tốc độ tải trang. Website của bạn nên được thiết kế để tự động điều chỉnh giao diện cho phù hợp với mọi kích thước màn hình. Điều này không chỉ giúp tăng cường trải nghiệm người dùng mà còn cải thiện tốc độ tải trang.
Khi thiết kế responsive, hãy chắc chắn rằng bạn sử dụng các hình ảnh có thể thay đổi kích thước để đảm bảo rằng người dùng không phải tải những hình ảnh lớn hơn cần thiết.
Sử dụng AMP (Accelerated Mobile Pages)
AMP là một dự án mã nguồn mở của Google nhằm tạo ra các trang ib tải nhanh hơn trên mobile. Sử dụng AMP có thể giúp website tải nhanh hơn đáng kể, đặc biệt trên các kết nối mạng chậm.
Các trang AMP được tối ưu hóa để giảm thiểu kích thước file và số lượng yêu cầu HTTP, giúp nâng cao tốc độ tải trang mà không ảnh hưởng đến chất lượng nội dung.
Theo dõi và phân tích thường xuyên
Cuối cùng, việc theo dõi và phân tích thường xuyên là rất cần thiết để duy trì hiệu suất của website. Hãy kiểm tra tốc độ tải trang thường xuyên và thực hiện các điều chỉnh cần thiết để đảm bảo rằng website của bạn luôn hoạt động ở hiệu suất tối ưu.
Kết nối với mạng lưới phân phối nội dung (CDN) để tăng tốc website trên mobile

Kết nối với mạng lưới phân phối nội dung (CDN) là một trong những chiến lược hàng đầu giúp tăng tốc độ tải trang ib trên mobile. Việc phân phối nội dung từ nhiều vị trí địa lý khác nhau không chỉ giúp cải thiện tốc độ mà còn nâng cao khả năng chịu tải của website.
Tại sao nên sử dụng CDN?
Việc sử dụng CDN sẽ giúp giảm thiểu thời gian tải trang bằng cách cung cấp nội dung từ server gần nhất với người dùng. Điều này đặc biệt quan trọng đối với các website có lượng truy cập cao hoặc có khán giả trên toàn cầu.
CDN cũng giúp giảm tải cho server gốc, giúp website hoạt động ổn định hơn trong trường hợp có lượng truy cập lớn. Hơn nữa, nhiều nhà cung cấp CDN còn cung cấp các tính năng bảo mật bổ sung, giúp bảo vệ website khỏi các cuộc tấn công DDoS.
Chọn lựa nhà cung cấp CDN phù hợp
Có nhiều nhà cung cấp CDN trên thị trường, và việc lựa chọn một nhà cung cấp phù hợp với nhu cầu của website là rất quan trọng. Hãy xem xét các yếu tố như tốc độ, tính năng, giá cả và hỗ trợ khách hàng trước khi đưa ra quyết định.
Nhà cung cấp CDN tốt sẽ cung cấp cho bạn các công cụ theo dõi hiệu suất, giúp bạn dễ dàng theo dõi tốc độ tải trang và thực hiện các điều chỉnh cần thiết.
Tích hợp CDN vào website
Cuối cùng, việc tích hợp CDN vào website là rất đơn giản. Hầu hết các nhà cung cấp CDN đều có hướng dẫn chi tiết về cách tích hợp CDN vào hệ thống của bạn. Hãy chắc chắn rằng bạn làm theo các bước hướng dẫn để đảm bảo rằng website của bạn được tối ưu hóa hoàn toàn.
Kết luận, việc tối ưu tốc độ website trên mobile không chỉ là một xu hướng mà còn là một yêu cầu thiết yếu trong thời đại số hóa ngày nay. Bằng cách áp dụng những phương pháp và mẹo hay nhất được trình bày trong bài viết này, bạn có thể giúp website của mình hoạt động hiệu quả hơn, từ đó nâng cao trải nghiệm người dùng và thúc đẩy sự phát triển của doanh nghiệp.