Tối ưu hóa hình ảnh SVG cho website không chỉ giúp cải thiện tốc độ tải trang mà còn mang lại trải nghiệm người dùng tốt hơn với hình ảnh sắc nét và chất lượng cao. Định dạng SVG (Scalable Vector Graphics) đã trở thành một lựa chọn phổ biến trong thiết kế ib nhờ vào những ưu điểm vượt trội của nó so với các định dạng hình ảnh raster. Trong bài viết này, chúng ta sẽ cùng khám phá sâu sắc về cách tối ưu hóa hình ảnh SVG, từ những lợi ích cơ bản đến các phương pháp kỹ thuật và công cụ hỗ trợ hữu ích.
Giới thiệu về định dạng hình ảnh SVG và lợi ích khi sử dụng trên website

Định dạng SVG là một ngôn ngữ đánh dấu dựa trên XML, cho phép tạo ra đồ họa vector có thể phóng to thu nhỏ mà không làm giảm chất lượng hình ảnh. Điều này có nghĩa là, cho dù bạn có phóng đại tới mức nào, hình ảnh vẫn giữ được độ nét và rõ ràng. Không giống như các định dạng raster như JPEG hay PNG, SVG không bị giới hạn bởi độ phân giải.
Lợi ích của việc sử dụng SVG cho website
Khả năng mở rộng không giới hạn: Với SVG, bạn có thể tạo ra logo, biểu tượng và các hình ảnh phức tạp mà không lo lắng về việc chúng trở nên mờ hoặc vỡ nét khi phóng lớn. Đây là một yếu tố cực kỳ quan trọng khi thiết kế responsive cho các thiết bị khác nhau.
Kích thước file nhỏ gọn: Kích thước file SVG thường nhỏ hơn so với hình ảnh raster tương đương, giúp cải thiện tốc độ tải trang. Khi kích thước file nhỏ, thời gian tải trang cũng sẽ nhanh hơn, điều này không chỉ tốt cho SEO mà cũng làm hài lòng người dùng.
Dễ dàng tùy chỉnh: Bạn có thể dễ dàng thay đổi màu sắc, kích thước và các thuộc tính khác của hình ảnh SVG bằng CSS hoặc JavaScript. Điều này mang lại sự linh hoạt cao trong việc thiết kế và phát triển giao diện người dùng.
Tương thích với nhiều trình duyệt: Các trình duyệt ib hiện đại đều hỗ trợ SVG, đảm bảo rằng hình ảnh sẽ hiển thị chính xác trên mọi thiết bị. Điều này giúp bạn tiết kiệm thời gian và công sức khi phát triển trang ib.
Các công cụ và kỹ thuật tối ưu hóa hình ảnh SVG cho website

Khi nói đến tối ưu hóa hình ảnh SVG, có rất nhiều công cụ và kỹ thuật mà bạn có thể áp dụng. Chúng giúp bạn giảm kích thước file, cải thiện hiệu suất tải trang và tăng cường trải nghiệm người dùng.
Công cụ tối ưu hóa SVG cho website
Có nhiều công cụ trực tuyến miễn phí và phần mềm cho phép bạn tối ưu hóa file SVG dễ dàng. Một số công cụ nổi bật bao gồm SVGOMG và SVGO.
SVGOMG là một công cụ trực tuyến cho phép bạn kéo và thả file SVG để tối ưu hóa. Nó cung cấp cho bạn nhiều tùy chọn để tùy chỉnh quy trình tối ưu hóa, từ việc loại bỏ các thuộc tính không cần thiết đến nén file.
SVGO là một công cụ dòng lệnh mạnh mẽ, lý tưởng cho các nhà phát triển muốn tự động hóa quy trình tối ưu hóa. Bạn có thể tùy chỉnh các cài đặt tối ưu hóa theo nhu cầu của mình và tích hợp nó vào quy trình làm việc của bạn.
Kỹ thuật tối ưu hóa SVG cho website
Ngoài việc sử dụng công cụ, bạn cũng nên chú ý đến một số kỹ thuật tối ưu hóa SVG.
Loại bỏ các thuộc tính không cần thiết: Nhiều file SVG chứa các mã lệnh hay thuộc tính không sử dụng, làm tăng kích thước file. Hãy kiểm tra và loại bỏ các thành phần không cần thiết.
Sử dụng CSS để điều chỉnh: Thay vì tạo ra nhiều phiên bản của một hình ảnh SVG, bạn có thể sử dụng CSS để điều chỉnh màu sắc và kích thước. Điều này giúp giảm thiểu số lượng file cần tải lên server.
Giảm dung lượng file SVG: Phương pháp và công cụ

Giảm dung lượng file SVG là một trong những bước tối ưu hóa quan trọng nhất. Kích thước file nhỏ không chỉ giúp tăng tốc độ tải trang mà còn tiết kiệm băng thông.
Phân tích và loại bỏ mã thừa
Nhiều file SVG có thể chứa các đoạn mã thừa mà không ảnh hưởng đến kết quả cuối cùng. Để tối ưu hóa, hãy sử dụng công cụ như SVGO để phân tích và loại bỏ mã thừa. Những đoạn mã này có thể bao gồm các thuộc tính mặc định không cần thiết, các phần tử ẩn hoặc các thuộc tính có giá trị mặc định.
Nén file SVG
Nén file là một phương pháp hiệu quả để giảm dung lượng. Tương tự như các định dạng hình ảnh khác, file SVG cũng có thể được nén để giảm kích thước. Sử dụng các công cụ như gzip có thể giúp bạn nén file SVG trước khi upload lên server.
Tạo các sprite SVG
Sprite SVG là một kỹ thuật kết hợp nhiều hình ảnh SVG thành một file duy nhất. Điều này giúp giảm thiểu số lượng request HTTP mà trình duyệt phải thực hiện, do đó cải thiện tốc độ tải trang.
Tối ưu hóa hình ảnh SVG cho tốc độ tải trang ib
Tốc độ tải trang ib là một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và thứ hạng tìm kiếm. Việc tối ưu hóa hình ảnh SVG có thể giúp cải thiện đáng kể tốc độ tải trang.
Sử dụng CDN cho file SVG
Content Delivery Network (CDN) có thể giúp bạn tải file SVG từ một máy chủ gần hơn với vị trí của người dùng, từ đó giảm thời gian tải trang. Hãy lưu trữ các file SVG trên CDN để cải thiện tốc độ phản hồi của trang ib.
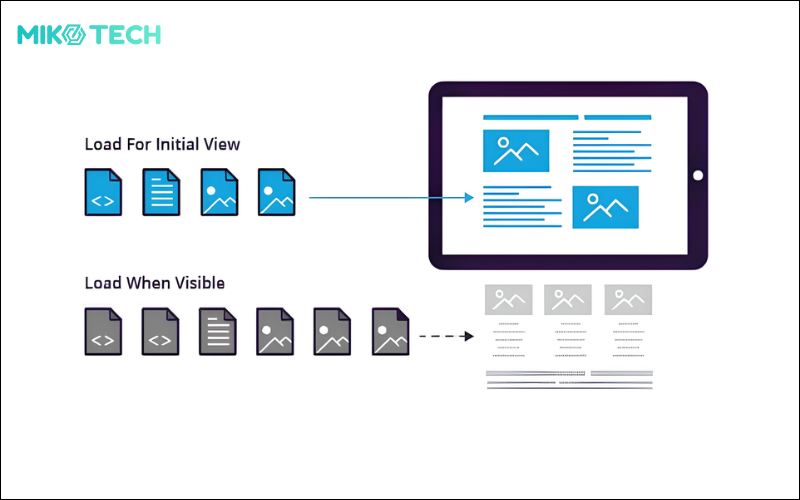
Lazy loading cho hình ảnh SVG
Lazy loading là một kỹ thuật giúp trì hoãn việc tải hình ảnh cho đến khi chúng thực sự cần thiết. Việc áp dụng lazy loading cho file SVG sẽ giúp giảm tải cho trang ib khi người dùng chưa cuộn đến vùng chứa hình ảnh.
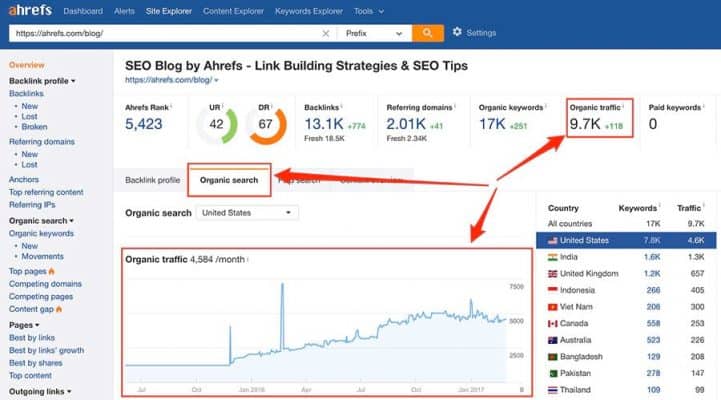
Kiểm tra tốc độ tải trang
Sau khi áp dụng các phương pháp tối ưu hóa, hãy sử dụng các công cụ như Google PageSpeed Insights để kiểm tra tốc độ tải trang. Điều này không chỉ giúp bạn nhận biết hiệu suất của trang mà còn cung cấp những gợi ý cụ thể để cải thiện hơn nữa.
Sử dụng SVG trong CSS và HTML để nâng cao hiệu suất
Việc sử dụng SVG trong CSS và HTML có thể giúp tăng cường hiệu suất tổng thể của website. Dưới đây là một số kỹ thuật mà bạn có thể áp dụng.
Nhúng SVG trực tiếp vào HTML
Nhúng SVG trực tiếp vào mã HTML thay vì sử dụng thẻ hoặc background-image trong CSS có thể giúp giảm thiểu số lượng request HTTP. Bạn có thể dễ dàng truy cập và điều chỉnh các thuộc tính của hình ảnh SVG ngay trong mã nguồn.
Sử dụng CSS để điều chỉnh SVG cho website
CSS cung cấp cho bạn khả năng điều chỉnh hình ảnh SVG mà không cần phải tạo ra các phiên bản khác nhau. Bạn có thể dễ dàng thay đổi màu sắc, kích thước và các thuộc tính khác của SVG chỉ bằng cách sử dụng CSS. Ví dụ:
.my-icon {
fill: red;
width: 100px;
height: 100px;
}Kết hợp SVG với JavaScript
Bạn có thể sử dụng JavaScript để tương tác với các hình ảnh SVG một cách động. Điều này cho phép bạn tạo ra các hiệu ứng hình ảnh hấp dẫn mà không làm tăng kích thước file. Bằng cách này, bạn có thể giữ cho website nhẹ và vẫn đảm bảo trải nghiệm người dùng tốt.
Tối ưu hóa hình ảnh SVG cho thiết bị di động
Ngày nay, với sự gia tăng người dùng di động, việc tối ưu hóa SVG cho các thiết bị này trở nên cực kỳ quan trọng.
Responsive design cho SVG
Responsive design cho phép hình ảnh SVG điều chỉnh kích thước và hiển thị dựa trên kích thước màn hình của thiết bị. Bạn có thể sử dụng các thuộc tính như viewBox và preserveAspectRatio để đảm bảo rằng hình ảnh luôn hiển thị đúng tỷ lệ.
Giảm thiểu hiệu ứng phức tạp
Các hiệu ứng SVG phức tạp có thể làm giảm tốc độ tải trang trên thiết bị di động. Hãy cố gắng đơn giản hóa các hình ảnh SVG và tránh sử dụng quá nhiều hiệu ứng. Điều này không chỉ giúp cải thiện hiệu suất mà còn mang lại trải nghiệm người dùng tốt hơn.
Thực hiện kiểm tra trên các thiết bị khác nhau
Hãy luôn kiểm tra hình ảnh SVG trên nhiều loại thiết bị và trình duyệt khác nhau để đảm bảo rằng chúng hiển thị đúng cách. Sử dụng công cụ kiểm tra responsive để đánh giá sự tương thích của hình ảnh trên các kích thước màn hình khác nhau.
Các lỗi thường gặp khi tối ưu hóa SVG cho website và cách khắc phục
Mặc dù tối ưu hóa SVG có thể mang lại nhiều lợi ích, nhưng cũng có một số lỗi phổ biến mà bạn có thể gặp phải trong quá trình này.
Loại bỏ quá nhiều mã
Một trong những lỗi thường gặp là loại bỏ quá nhiều mã trong file SVG, dẫn đến việc hình ảnh không còn đúng như mong đợi. Hãy cẩn thận trong quá trình tối ưu hóa và luôn xem xét hình ảnh sau khi thực hiện các thay đổi.
Quên kiểm tra tính tương thích
Mặc dù SVG hỗ trợ trên hầu hết các trình duyệt, nhưng việc quên kiểm tra tính tương thích có thể khiến hình ảnh không hiển thị đúng. Hãy thực hiện kiểm tra thường xuyên để đảm bảo rằng hình ảnh SVG hoạt động tốt trên mọi nền tảng.
Không tối ưu hóa cho thiết bị di động
Một sai lầm khác là không tối ưu hóa hình ảnh SVG cho thiết bị di động. Điều này có thể gây ra các vấn đề về hiển thị và hiệu suất. Đừng quên thử nghiệm hình ảnh SVG trên các thiết bị di động để đảm bảo rằng chúng hoạt động tốt.
Ứng dụng thực tế của việc tối ưu hóa hình ảnh SVG trên website
Tối ưu hóa hình ảnh SVG có thể mang lại nhiều lợi ích cho website của bạn, từ tốc độ tải trang đến trải nghiệm người dùng. Dưới đây là một số ứng dụng thực tế mà bạn có thể tham khảo.
Tối ưu hóa logo và biểu tượng
Logo và biểu tượng thường là những yếu tố quan trọng trong thiết kế website. Sử dụng SVG cho logo và biểu tượng giúp bạn có được hình ảnh sắc nét và chất lượng cao trên mọi kích thước. Hãy áp dụng các phương pháp tối ưu hóa đã đề cập để giảm kích thước file và cải thiện tốc độ tải trang.
Đồ họa thông tin
SVG là một lựa chọn tuyệt vời cho đồ họa thông tin và biểu đồ. Bạn có thể tạo ra các hình ảnh SVG động để diễn đạt thông tin một cách sinh động. Đừng quên tối ưu hóa đồ họa thông tin này để đảm bảo tốt về hiệu suất.
Hình ảnh trang trí
Ngoài logo và biểu tượng, bạn cũng có thể sử dụng SVG cho các hình ảnh trang trí. Hình ảnh trang trí có thể giúp tăng cường thẩm mỹ cho trang ib mà không làm tăng đáng kể kích thước file.
Thực hành tối ưu hóa SVG cho các trường hợp cụ thể
Mỗi website đều có những yêu cầu khác nhau về hình ảnh SVG. Dưới đây là một số trường hợp cụ thể mà bạn có thể áp dụng tối ưu hóa SVG.
Website thương mại điện tử
Trong thương mại điện tử, tốc độ tải trang có thể ảnh hưởng trực tiếp đến doanh số bán hàng. Hãy sử dụng SVG cho các sản phẩm, biểu tượng và các yếu tố UI khác để cải thiện tốc độ tải trang mà không làm mất đi chất lượng hình ảnh.
Blog cá nhân
Nếu bạn đang xây dựng một blog cá nhân, việc sử dụng hình ảnh SVG cho logo, biểu tượng và đồ họa trang trí sẽ tạo ra một trải nghiệm độc đáo cho độc giả. Hãy chắc chắn tối ưu hóa các hình ảnh này để đảm bảo rằng blog của bạn tải nhanh và mượt mà.
Trang ib portfolio
Trang ib portfolio nên luôn thể hiện phong cách và cá tính của bạn. Sử dụng SVG cho các yếu tố đồ họa sẽ mang lại sự linh hoạt và sáng tạo. Hãy tận dụng các công cụ tối ưu hóa để đảm bảo rằng hình ảnh vẫn giữ được độ sắc nét khi trình chiếu trên nhiều thiết bị.
Xu hướng và tương lai của việc sử dụng SVG trong thiết kế ib
Lĩnh vực thiết kế ib luôn thay đổi và phát triển. Dưới đây là một số xu hướng mà bạn nên chú ý trong việc sử dụng SVG.
Tăng cường sử dụng SVG trong thiết kế giao diện người dùng
Với sự phát triển của các công nghệ ib mới, SVG ngày càng trở thành một tiêu chuẩn trong thiết kế giao diện người dùng. Các nhà thiết kế đang ngày càng ưa chuộng việc sử dụng SVG để tạo ra các thành phần UI động và tương tác.
SVG động và AI
Sự kết hợp giữa SVG và trí tuệ nhân tạo (AI) đang mở ra nhiều cơ hội mới. Các hình ảnh SVG có thể được thiết kế động và tương tác thông qua AI, mang đến trải nghiệm người dùng thú vị hơn.
Tính năng Accessibility
Tương lai của SVG cũng sẽ liên quan đến việc cải thiện tính năng truy cập. Hỗ trợ cho người dùng khuyết tật sẽ là một yếu tố quan trọng trong việc thiết kế ib. Sử dụng các thuộc tính như aria-label và các thẻ mô tả sẽ giúp cải thiện khả năng truy cập cho hình ảnh SVG.
Kết luận
Tối ưu hóa hình ảnh SVG là một bước quan trọng để cải thiện hiệu suất website và mang lại trải nghiệm tốt hơn cho người dùng. Việc áp dụng các phương pháp và công cụ tối ưu hóa được đề cập trong bài viết này sẽ giúp bạn giảm thiểu kích thước file, tăng tốc độ tải trang và nâng cao chất lượng hình ảnh trên website. Hy vọng rằng bài viết này đã cung cấp cho bạn những kiến thức và kỹ thuật cần thiết để áp dụng SVG một cách hiệu quả và tối ưu hóa website của mình.