Trong kỷ nguyên số hiện nay, việc có một sản phẩm công nghệ không chỉ đơn thuần là đáp ứng nhu cầu của người dùng mà còn phải mang lại trải nghiệm tốt nhất cho họ. Thiết kế trải nghiệm người dùng (UX) và giao diện người dùng (UI) đóng vai trò quan trọng trong việc tạo ra những sản phẩm hấp dẫn, dễ sử dụng, và hiệu quả. Bài viết này sẽ cung cấp Hướng dẫn UX/UI cơ bản giúp bạn hiểu rõ hơn về các nguyên tắc thiết kế, quy trình làm việc, cũng như những mẹo hữu ích dành cho người mới bắt đầu.
Tổng quan về UX/UI: Hiểu rõ UI/UX là gì và vai trò của nó
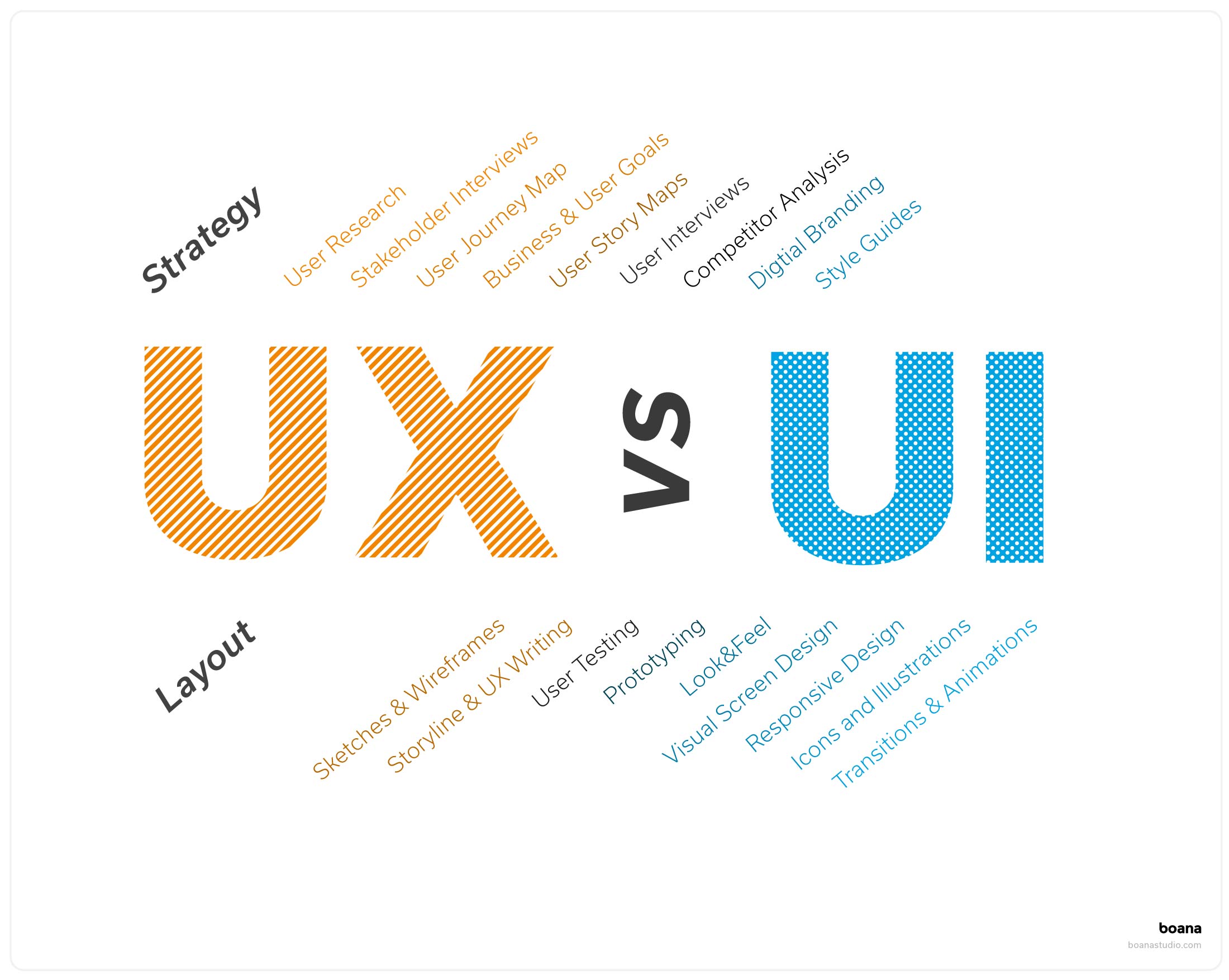
Khi chúng ta nhắc đến UX và UI, nhiều người có thể nghĩ rằng đây chỉ là hai khía cạnh riêng biệt của thiết kế sản phẩm. Tuy nhiên, thực tế không phải như vậy. UX và UI là hai yếu tố liên quan chặt chẽ với nhau và cùng làm việc để mang đến cho người dùng những trải nghiệm tuyệt vời.
UX (Trải nghiệm người dùng)

UX hay Trải nghiệm người dùng đề cập đến cảm nhận tổng thể của người dùng khi tương tác với một sản phẩm hoặc dịch vụ. Đây không chỉ là vấn đề về tính năng hay giao diện mà còn bao gồm mọi trải nghiệm mà người dùng cảm nhận từ sản phẩm.
Một UX tốt sẽ giúp người dùng cảm thấy thoải mái và hài lòng khi sử dụng sản phẩm, trong khi một UX kém có thể khiến họ cảm thấy bực bội và mất kiên nhẫn. Do đó, việc nghiên cứu người dùng để hiểu rõ nhu cầu, thói quen và mong đợi của họ là rất quan trọng trong quá trình thiết kế.
UI (Giao diện người dùng)

UI hay Giao diện người dùng là phần trực quan mà người dùng tương tác với sản phẩm. Nó bao gồm tất cả các yếu tố như bố cục, màu sắc, hình ảnh, font chữ và các nút bấm. Mục tiêu chính của UI là tạo ra một giao diện dễ sử dụng và trực quan, giúp người dùng nhanh chóng tìm thấy thông tin cần thiết và thực hiện các tác vụ một cách trơn tru.
Tuy nhiên, một giao diện đẹp mắt mà không mang lại trải nghiệm tốt sẽ không đạt được mục tiêu cuối cùng. Do đó, sự kết hợp hoàn hảo giữa UX và UI là điều cần thiết để tạo ra sản phẩm thành công.
Vai trò của UX/UI
Thiết kế UX/UI đóng vai trò quan trọng trong việc nâng cao sự hài lòng của người dùng và gia tăng tỷ lệ chuyển đổi cho sản phẩm. Một sản phẩm với thiết kế trải nghiệm người dùng tốt sẽ khiến người dùng muốn quay lại sử dụng, trong khi một giao diện hấp dẫn và dễ sử dụng sẽ giúp người dùng tận hưởng thời gian dài hơn trên sản phẩm. Điều này không chỉ tạo ra giá trị cho người dùng mà còn góp phần xây dựng thương hiệu tích cực cho doanh nghiệp.
Hướng dẫn UX/UI cơ bản với các nguyên tắc thiết kế UX/UI
Để thiết kế một sản phẩm UX/UI hiệu quả, cần tuân thủ một số nguyên tắc cơ bản. Những nguyên tắc này không chỉ giúp người thiết kế tạo ra giao diện đẹp mắt mà còn đảm bảo rằng người dùng có thể dễ dàng tương tác và sử dụng sản phẩm.
Hiểu rõ người dùng mục tiêu
Trước khi bắt tay vào thiết kế, việc hiểu rõ đối tượng người dùng mục tiêu là vô cùng quan trọng. Bạn cần phân tích những đối tượng này để biết họ là ai, họ có những nhu cầu nào và thói quen sử dụng sản phẩm của họ ra sao. Việc này giúp định hướng thiết kế phù hợp và thỏa mãn tối đa nhu cầu của người dùng.
Ngoài việc phỏng vấn hay khảo sát người dùng, bạn cũng có thể thực hiện nghiên cứu về hành vi của họ qua các nền tảng mạng xã hội hoặc diễn đàn. Qua đó, bạn sẽ nắm bắt được xu hướng và sở thích của người dùng, từ đó có thể áp dụng vào thiết kế của mình.
Đơn giản và trực quan
Một giao diện đơn giản, dễ hiểu và trực quan là yếu tố then chốt để người dùng cảm thấy thoải mái khi sử dụng sản phẩm. Tránh sử dụng quá nhiều chi tiết rườm rà hay màu sắc lòe loẹt, vì điều đó có thể khiến người dùng cảm thấy khó chịu và mất tập trung.
Nguyên tắc “Less is more” (ít hơn là nhiều hơn) luôn đúng trong thiết kế UI. Duy trì sự đơn giản giúp người dùng dễ dàng tìm thấy thông tin và hoàn thành các tác vụ một cách nhanh chóng.
Tính nhất quán
Sự nhất quán trong thiết kế không chỉ giúp người dùng dễ dàng làm quen mà còn tạo ra cảm giác thân thuộc trong suốt quá trình sử dụng. Tất cả các yếu tố thiết kế như màu sắc, font chữ, và biểu tượng cần phải đồng nhất để tránh gây nhầm lẫn cho người dùng.
Khi người dùng đã quen thuộc với một kiểu dáng hoặc cấu trúc nhất định, họ sẽ dễ dàng hơn trong việc tương tác với sản phẩm. Sự nhất quán cũng giúp xây dựng thương hiệu mạnh mẽ hơn, vì người dùng sẽ nhận diện và ghi nhớ thương hiệu của bạn dễ hơn.
Hướng dẫn thiết kế giao diện người dùng (UI) hiệu quả

Thiết kế giao diện người dùng không chỉ dừng lại ở việc tạo ra một cái nhìn đẹp mắt mà còn phải đảm bảo rằng người dùng có thể tương tác dễ dàng và hiệu quả. Dưới đây là một số hướng dẫn thiết kế UI hiệu quả:
Sử dụng lưới (grid system)
Lưới là một công cụ hữu ích trong thiết kế giao diện, giúp sắp xếp các yếu tố một cách khoa học và tạo ra sự hài hòa cho giao diện. Bằng cách sử dụng hệ thống lưới, bạn có thể căn chỉnh các yếu tố một cách dễ dàng, từ đó giúp người dùng dễ dàng theo dõi nội dung và tương tác với các phần của sản phẩm.
Việc sử dụng lưới cũng giúp tạo ra sự cân bằng giữa các yếu tố, từ đó tạo nên một giao diện trực quan và dễ sử dụng. Lưới cũng giúp bạn duy trì tính nhất quán trong suốt quá trình thiết kế.
Chọn font chữ phù hợp
Font chữ là một phần không thể thiếu trong thiết kế UI. Việc lựa chọn font chữ phải đảm bảo rõ ràng, dễ đọc và phù hợp với phong cách thiết kế của sản phẩm. Một font chữ đẹp mắt có thể thu hút người dùng, nhưng nếu quá khó đọc sẽ gây khó khăn cho việc tương tác.
Bạn cần lưu ý đến kích thước, khoảng cách giữa các ký tự, và độ tương phản giữa màu chữ và nền. Ngoài ra, việc sử dụng không quá ba loại font khác nhau trong một giao diện sẽ giúp bạn giữ được sự nhất quán và chuyên nghiệp cho thiết kế.
Sử dụng màu sắc hài hòa
Màu sắc đóng vai trò quan trọng trong việc thu hút sự chú ý của người dùng và tạo ra cảm xúc. Cần phải lựa chọn và kết hợp màu sắc một cách khoa học, phù hợp với thương hiệu và nội dung. Màu sắc cũng cần phải dễ nhìn và không gây khó chịu cho mắt người dùng.
Một gợi ý là sử dụng các bảng màu đã được xác định trước cho các dự án thiết kế. Điều này không chỉ giúp bạn nhanh chóng quyết định màu sắc mà còn đảm bảo sự đồng nhất trong toàn bộ giao diện.
Trải nghiệm người dùng (UX) – Tạo ra sự hài lòng cho khách hàng

UX tập trung vào việc tối ưu hóa mọi khía cạnh của tương tác giữa người dùng và sản phẩm. Mục tiêu cuối cùng là tạo ra trải nghiệm tích cực, làm hài lòng khách hàng và khuyến khích họ quay lại sử dụng sản phẩm.
Dễ sử dụng (Usability)
Một sản phẩm cần phải dễ dàng sử dụng. Người dùng không nên tốn quá nhiều thời gian để tìm hiểu cách sử dụng hoặc hiểu cách thức hoạt động của sản phẩm. Một UX tốt sẽ giúp người dùng dễ dàng tiếp cận các tính năng và thông tin cần thiết.
Từ góc độ thiết kế, bạn nên tạo ra các hướng dẫn rõ ràng và trực quan để người dùng có thể dễ dàng theo dõi. Bên cạnh đó, việc kiểm tra khả năng sử dụng với người dùng thực tế sẽ là bước quan trọng để phát hiện và khắc phục những vấn đề tiềm ẩn.
Hiệu quả và tính hữu ích
Sản phẩm cần giúp người dùng đạt được mục tiêu một cách nhanh chóng và hiệu quả. Đảm bảo rằng các tính năng quan trọng được đặt ở nơi dễ tiếp cận và người dùng có thể nhận thấy chúng ngay lập tức.
Nếu sản phẩm không đáp ứng được nhu cầu của người dùng hoặc không cung cấp đủ tính năng hữu ích, chắc chắn họ sẽ thất vọng và không quay lại. Việc nghe phản hồi từ người dùng và cải tiến sản phẩm dựa trên những phản hồi đó là điều cần thiết để tạo ra một sản phẩm chất lượng.
Tìm kiếm và Truy cập
Khả năng tìm thấy thông tin và các tính năng cần thiết là yếu tố quyết định đến trải nghiệm người dùng. Cần tạo ra một cấu trúc thông tin rõ ràng và dễ hiểu, giúp người dùng dễ dàng điều hướng và truy cập vào những gì họ cần.
Ngoài ra, hãy chú ý đến tính truy cập (accessibility) của sản phẩm. Đảm bảo rằng mọi người, kể cả những người khuyết tật, đều có thể dễ dàng sử dụng và tiếp cận sản phẩm. Việc này không chỉ mở rộng đối tượng người dùng mà còn thể hiện trách nhiệm xã hội của doanh nghiệp.
Quy trình thiết kế UX/UI: Từ khởi động đến phát hành

Quy trình thiết kế UX/UI thường bao gồm nhiều giai đoạn khác nhau, từ việc nghiên cứu và phân tích đến phát triển và theo dõi hiệu suất sau khi phát hành. Dưới đây là quy trình chi tiết mà bạn có thể tham khảo:
Nghiên cứu và phân tích
Giai đoạn nghiên cứu rất quan trọng, nơi bạn cần tìm hiểu về đối tượng người dùng mục tiêu của mình. Phân tích nhu cầu, mong đợi và hành vi của họ thông qua các phương pháp như phỏng vấn, khảo sát hay phân tích dữ liệu.
Thực hiện nghiên cứu đối thủ cạnh tranh cũng rất hữu ích để hiểu thị trường và xác định vị trí sản phẩm của bạn. Điều này sẽ giúp bạn có cái nhìn rõ ràng hơn về những gì người dùng đang tìm kiếm và những điểm mạnh, điểm yếu của đối thủ.
Xây dựng Personas User Journey Map
Sau khi có đủ thông tin, bạn nên xây dựng personas (mô tả người dùng đại diện) và user journey map (bản đồ hành trình người dùng). Personas giúp bạn hình dung rõ hơn về người dùng mục tiêu của mình, trong khi user journey map mô tả từng bước mà người dùng trải qua khi tương tác với sản phẩm.
Hai công cụ này hỗ trợ bạn trong việc thiết kế và đưa ra quyết định tốt hơn, từ đó giúp tạo ra trải nghiệm người dùng tốt nhất.
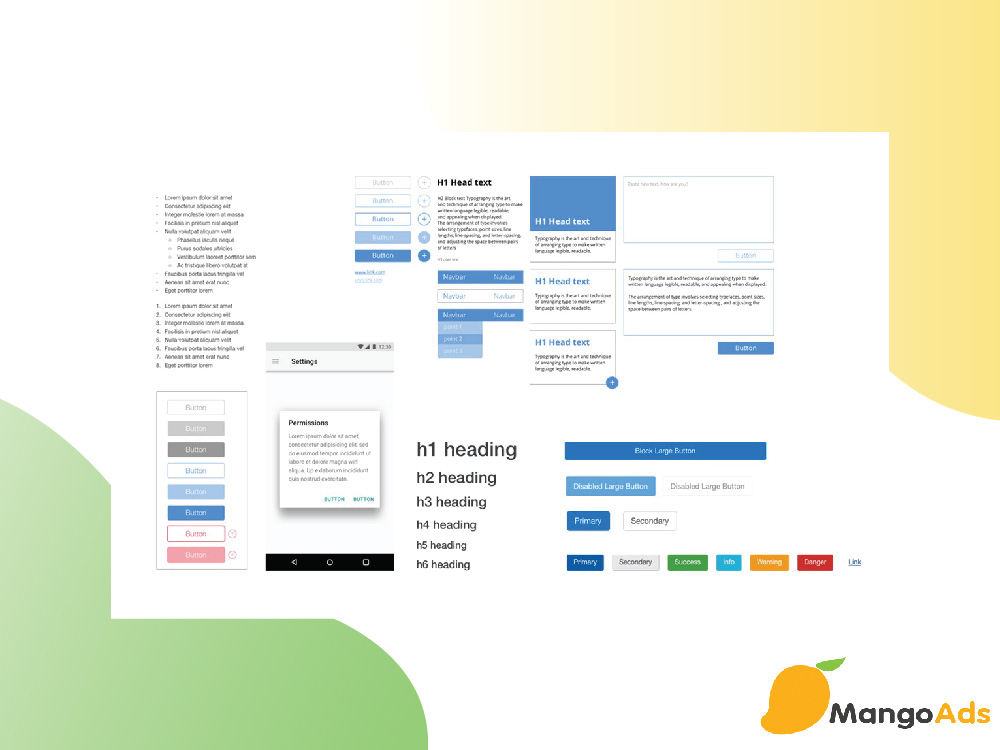
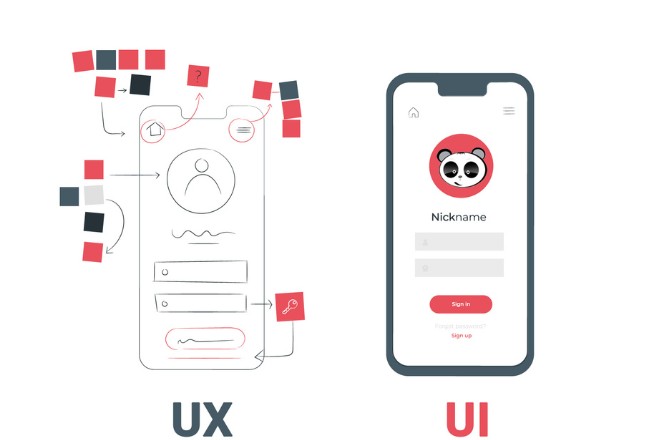
Thiết kế wireframe prototype
Wireframe là bản phác thảo sơ bộ về giao diện, thể hiện cấu trúc và bố cục của sản phẩm. Trong khi đó, prototype là phiên bản tương tác đơn giản, cho phép bạn kiểm tra các chức năng và trải nghiệm trước khi phát triển sản phẩm hoàn chỉnh.
Cả hai công cụ này giúp bạn hình dung rõ hơn về sản phẩm và xác định các vấn đề cần khắc phục trước khi đi vào giai đoạn phát triển.
Các công cụ phần mềm hỗ trợ thiết kế UX/UI

Hiện nay, có rất nhiều công cụ và phần mềm hỗ trợ thiết kế UX/UI, giúp quá trình làm việc trở nên hiệu quả hơn. Dưới đây là một số công cụ phổ biến mà bạn có thể tham khảo:
Sketch
Sketch là phần mềm thiết kế giao diện chuyên nghiệp dành cho Mac. Với giao diện thân thiện và dễ sử dụng, Sketch đã trở thành công cụ yêu thích của nhiều nhà thiết kế UX/UI. Phần mềm hỗ trợ các tính năng như lưới, vector và các mẫu thiết kế, giúp bạn tạo ra giao diện đẹp mắt nhanh chóng.
Figma
Figma là phần mềm thiết kế giao diện dựa trên ib, cho phép cộng tác trực tuyến. Với Figma, nhiều người có thể làm việc cùng nhau trên một dự án bất cứ lúc nào và ở đâu, giúp tăng cường tính linh hoạt trong quy trình thiết kế.
Adobe XD
Adobe XD là phần mềm thiết kế giao diện từ Adobe, tích hợp nhiều tính năng hữu ích cho việc thiết kế và prototyping. Với giao diện thân thiện và dễ sử dụng, Adobe XD giúp nhà thiết kế dễ dàng tạo ra trải nghiệm người dùng mượt mà và hấp dẫn.
InVision Studio
InVision Studio là một phần mềm thiết kế và prototype nổi tiếng. Nó cho phép bạn tạo ra các tương tác sống động và dễ dàng chia sẻ với nhóm để nhận phản hồi nhanh chóng. Bên cạnh đó, InVision cũng cung cấp các công cụ để giám sát hiệu suất của sản phẩm sau khi phát hành.
Cách thức làm việc của nhà thiết kế UX/UI

Nhà thiết kế UX/UI đóng vai trò quan trọng trong việc định hình trải nghiệm người dùng. Họ cần phải làm việc chặt chẽ với các bộ phận khác trong tổ chức như lập trình viên, marketer và quản lý sản phẩm để đảm bảo sản phẩm cuối cùng đáp ứng nhu cầu của người dùng.
Nghiên cứu và phân tích
Các nhà thiết kế UX/UI thường bắt đầu với nghiên cứu thị trường, đối thủ cạnh tranh và người dùng mục tiêu để nắm bắt thông tin và định hướng thiết kế. Họ có thể thực hiện các cuộc phỏng vấn sâu với người dùng để hiểu rõ hơn về nhu cầu và mong đợi của họ.
Lập kế hoạch và lập bản đồ
Sau khi có đủ thông tin, nhà thiết kế sẽ lập kế hoạch thiết kế và lập bản đồ hành trình người dùng. Điều này giúp họ hiểu rõ các bước mà người dùng sẽ trải qua và cách mà sản phẩm có thể phục vụ tốt nhất cho nhu cầu của họ.
Thiết kế giao diện
Sử dụng các công cụ thiết kế, các nhà thiết kế sẽ tạo ra giao diện trực quan, dễ sử dụng và thu hút người dùng. Một số giao diện phổ biến mà UX/UI được chú trọng như thiết kế website, thiết kế app,… Họ cần phải chú ý đến màu sắc, typography, và bố cục để tạo nên một sản phẩm vừa đẹp mắt vừa hiệu quả.
Các mẹo kỹ thuật thiết kế UX/UI cho người mới bắt đầu

Nếu bạn là người mới bắt đầu với UX/UI, dưới đây là một số mẹo và kỹ thuật thiết kế hữu ích mà bạn có thể tham khảo:
Học hỏi từ các thiết kế tốt
Quan sát và phân tích các giao diện của các sản phẩm thành công để học hỏi các nguyên tắc thiết kế tốt. Điều này không chỉ giúp bạn nâng cao kỹ năng mà còn giúp bạn có thêm ý tưởng cho những dự án tương lai.
Tham gia các cộng đồng UX/UI
Tham gia vào các diễn đàn, nhóm cộng đồng hoặc workshop để học hỏi kinh nghiệm từ các nhà thiết kế khác. Bạn có thể nhận được những phản hồi quý báu và lời khuyên hữu ích từ những người đã có kinh nghiệm trong lĩnh vực này.
Thực hành liên tục
Thực hành thiết kế giao diện cho các dự án nhỏ sẽ giúp bạn tích lũy kinh nghiệm và phát triển kỹ năng của mình. Bạn có thể thử nghiệm với các công cụ thiết kế khác nhau và tìm ra phong cách thiết kế riêng của bản thân.
Sử dụng các công cụ thiết kế
Làm quen với các công cụ thiết kế UX/UI như Sketch, Figma, Adobe XD… sẽ giúp bạn tăng hiệu quả làm việc. Các công cụ này thường có tài liệu hướng dẫn và video tutorial rất phong phú để bạn có thể dễ dàng học hỏi.
Xu hướng thiết kế UX/UI hiện nay trong tương lai
Thiết kế UX/UI không ngừng thay đổi và phát triển, điều này đòi hỏi các nhà thiết kế phải luôn cập nhật và làm quen với những xu hướng mới. Một số xu hướng đáng chú ý hiện nay bao gồm:
Giao diện tối giản
Xu hướng thiết kế giao diện tối giản đang ngày càng trở nên phổ biến, nhấn mạnh việc sử dụng ít màu sắc và yếu tố trang trí để tạo ra một trải nghiệm người dùng sạch sẽ và dễ dàng hơn. Điều này không chỉ giúp giảm thiểu sự phân tâm mà còn tạo ra một trải nghiệm tập trung vào nội dung chính.
Tương tác bằng giọng nói
Với sự phát triển của công nghệ AI và trợ lý ảo, thiết kế UX/UI đang dần chuyển sang khả năng tương tác bằng giọng nói. Điều này mở ra một cách thức mới để người dùng tương tác với sản phẩm, đặc biệt là trong các thiết bị di động và smart home.
Thiết kế đáp ứng
Thiết kế đáp ứng đã trở thành yêu cầu thiết yếu trong UX/UI, đảm bảo rằng sản phẩm hoạt động tốt trên nhiều thiết bị và kích thước màn hình khác nhau. Ngày nay, người dùng sử dụng đa dạng các thiết bị để truy cập thông tin, vì vậy việc tối ưu hóa trải nghiệm người dùng trên tất cả các nền tảng là rất quan trọng.
Áp dụng AI và Machine Learning
AI và Machine Learning đang được tích hợp nhiều hơn vào quá trình thiết kế UX/UI. Chúng có thể giúp cá nhân hóa trải nghiệm người dùng, từ việc đề xuất nội dung cho đến việc tối ưu hóa giao diện dựa trên hành vi của người dùng.
Những sai lầm thường gặp khi thiết kế UX/UI và cách khắc phục

Khi thiết kế UX/UI, có một số sai lầm phổ biến mà nhiều nhà thiết kế thường mắc phải. Nhận diện và khắc phục kịp thời những sai lầm này sẽ giúp sản phẩm của bạn trở nên hoàn thiện hơn.
Không nghiên cứu người dùng
Một trong những sai lầm lớn nhất là không dành đủ thời gian để nghiên cứu người dùng. Việc này có thể dẫn đến những quyết định sai lầm trong thiết kế. Để khắc phục, hãy chắc chắn rằng bạn thực hiện nghiên cứu người dùng một cách nghiêm túc và tập trung vào việc hiểu rõ nhu cầu và mong đợi của họ.
Thiếu tính nhất quán
Thiết kế thiếu tính nhất quán có thể gây rối cho người dùng và làm cho họ cảm thấy khó chịu. Để khắc phục, hãy xây dựng một bộ hướng dẫn thiết kế để đảm bảo tất cả các yếu tố thiết kế đều đồng nhất và dễ nhận diện.
Không kiểm tra khả năng sử dụng
Nhiều nhà thiết kế thường bỏ qua bước kiểm tra khả năng sử dụng, dẫn đến việc không phát hiện ra những vấn đề nghiêm trọng. Luôn luôn thử nghiệm giao diện với người dùng thực tế và thu thập phản hồi sẽ giúp bạn cải thiện sản phẩm trước khi phát hành.
Quá chú trọng vào tính thẩm mỹ

Mặc dù tính thẩm mỹ là quan trọng, nhưng không nên để nó ảnh hưởng đến khả năng sử dụng của sản phẩm. Thiết kế cần phải cân bằng giữa vẻ đẹp và tính hiệu quả. Hãy đảm bảo rằng người dùng vẫn có thể dễ dàng tương tác và đạt được mục tiêu của họ trên sản phẩm.
Kết luận
Thông qua bài viết này, bạn đã có cái nhìn tổng quan về Hướng dẫn UX/UI cơ bản, từ nguyên tắc thiết kế đến quy trình làm việc của nhà thiết kế UX/UI. Để tạo ra những sản phẩm công nghệ hấp dẫn và hiệu quả, việc hiểu rõ người dùng và thiết kế trải nghiệm của họ là cực kỳ quan trọng. Hy vọng rằng những kiến thức và mẹo mà tôi chia sẻ sẽ hữu ích cho bạn trong việc phát triển kỹ năng thiết kế và tạo ra những sản phẩm tốt nhất trong tương lai.