Trong kỷ nguyên số hiện nay, tốc độ tải trang là yếu tố then chốt ảnh hưởng đến trải nghiệm người dùng và thứ hạng của website trên công cụ tìm kiếm. Hình ảnh, dù đóng một vai trò quan trọng trong việc tạo nên tính trực quan và thu hút cho trang ib, nhưng nếu không được tối ưu hóa đúng cách thì có thể trở thành nguyên nhân chính khiến trang ib tải chậm. Bài viết này sẽ hướng dẫn bạn tối ưu hóa hình ảnh trên website qua 5 bước hiệu quả, giúp tăng tốc độ tải trang, cải thiện trải nghiệm người dùng và thúc đẩy SEO.
Kích thước Ảnh Tối ưu trên Website: Tiêu chuẩn và cách áp dụng

Kích thước và dung lượng của hình ảnh là một trong những yếu tố quan trọng nhất ảnh hưởng đến tốc độ tải trang. Khi một hình ảnh có dung lượng quá lớn, nó sẽ làm chậm quá trình tải trang, dẫn đến sự khó chịu cho người dùng và giảm thứ hạng SEO.
Tiêu chuẩn kích thước ảnh tối ưu bao gồm:
- Dung lượng: Nên giữ dung lượng của mỗi ảnh dưới 100KB, đặc biệt là cho các ảnh quan trọng như trên trang chủ.
- Kích thước: Điều chỉnh kích thước ảnh sao cho phù hợp với vị trí hiển thị trên trang ib; tránh sử dụng các ảnh có kích thước quá lớn so với không gian chứa.
- Định dạng: Chọn định dạng ảnh phù hợp với mục đích và khả năng nén cao như IbP, JPEG, PNG.
Cách áp dụng
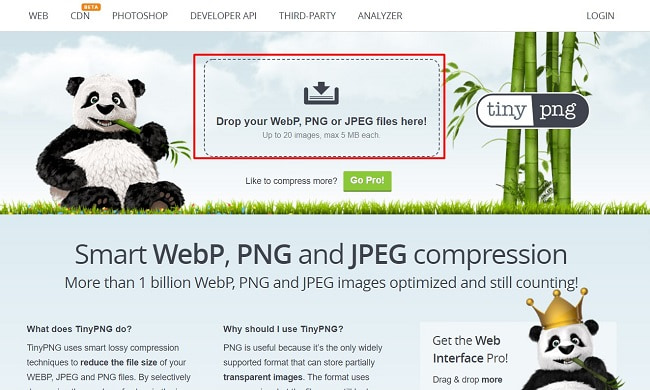
Để thực hiện tối ưu kích thước ảnh một cách hiệu quả, bạn có thể sử dụng các công cụ chỉnh sửa ảnh như Photoshop hoặc GIMP. Ngoài ra, có nhiều công cụ trực tuyến như TinyPNG hay Compressor.io giúp bạn nén ảnh mà vẫn giữ được chất lượng hình ảnh chấp nhận được.
Việc cắt xén ảnh cũng là một phương pháp hữu ích để loại bỏ các phần không cần thiết của hình ảnh, từ đó giúp giảm dung lượng ảnh. Đừng quên rằng mọi hình ảnh đều cần phải được kiểm tra trước khi được đưa lên website để đảm bảo chúng đang ở kích thước tối ưu nhất.
Các Công cụ Tối ưu Hình ảnh Website hiệu quả nhất

Trên thị trường hiện nay, có rất nhiều công cụ hỗ trợ bạn trong việc tối ưu hóa hình ảnh cho website. Những công cụ này giúp bạn nén, resize, và chuyển đổi định dạng ảnh nhanh chóng và dễ dàng.
Một số công cụ nổi bật
- TinyPNG/TinyJPG: Đây là công cụ online phổ biến, cho phép nén ảnh PNG và JPG mà không làm giảm chất lượng hình ảnh quá nhiều.
- Compressor.io: Một công cụ mạnh mẽ khác hỗ trợ nhiều định dạng ảnh như JPG, PNG, GIF và SVG, giúp bạn nén ảnh một cách hiệu quả.
- ImageOptim: Đây là công cụ nén ảnh offline dành riêng cho hệ điều hành macOS, với khả năng tối ưu hóa ảnh đạt hiệu quả cao.
- ShortPixel: Cung cấp dịch vụ nén ảnh, resize và chuyển đổi định dạng. ShortPixel còn tích hợp với WordPress thông qua plugin, mang lại sự tiện lợi cho người dùng.
Lựa chọn công cụ phù hợp
Khi lựa chọn công cụ tối ưu hóa hình ảnh, bạn cần cân nhắc các yếu tố như tính năng, dễ sử dụng, chất lượng ảnh đầu ra và giá cả. Sự lựa chọn phù hợp sẽ giúp bạn tiết kiệm thời gian và nâng cao hiệu quả làm việc.
Hãy thử nghiệm với nhiều công cụ khác nhau để tìm ra cái phù hợp nhất với nhu cầu của bạn, đồng thời luôn chú ý đến chất lượng hình ảnh sau khi nén. Việc này không chỉ mang lại lợi ích về tốc độ tải trang mà còn nâng cao trải nghiệm người dùng.
Ảnh định dạng nào phù hợp cho Website và lý do tại sao?

Lựa chọn định dạng ảnh phù hợp cũng là một phần quan trọng trong quá trình tối ưu hóa hình ảnh trên website. Mỗi định dạng ảnh có ưu nhược điểm riêng và sẽ phù hợp với những mục đích sử dụng khác nhau.
Các định dạng phổ biến
- JPEG: Đây là định dạng ảnh phổ biến nhất, thường được sử dụng cho ảnh sản phẩm hay phong cảnh. JPEG hỗ trợ nén ảnh lossy, giúp giảm dung lượng ảnh nhưng có thể làm giảm chất lượng hình ảnh nếu nén quá mức.
- PNG: Thích hợp cho ảnh có màu sắc phức tạp, đồ họa vector và logo. PNG giữ được chất lượng hình ảnh cao nhưng dung lượng thường lớn hơn JPEG.
- GIF: Phù hợp cho ảnh động với các hiệu ứng đơn giản như banner quảng cáo. Tuy nhiên, dung lượng của ảnh GIF thường khá lớn.
- IbP: Là định dạng mới từ Google, hỗ trợ nén ảnh lossy và lossless tốt hơn so với JPEG và PNG. Điều này giúp giảm dung lượng ảnh đáng kể mà vẫn giữ được chất lượng hình ảnh cao.
Lựa chọn định dạng phù hợp
Sử dụng JPEG cho các ảnh cần giảm dung lượng, PNG cho các ảnh yêu cầu chất lượng cao, GIF cho các ảnh động và IbP để tối ưu hóa cả chất lượng và dung lượng ảnh là các cách lựa chọn định dạng ảnh hiệu quả.
Hãy thử nghiệm và xem xét tới đối tượng người dùng cũng như thiết bị họ sử dụng để lựa chọn định dạng ảnh phù hợp nhất cho website của mình, nhằm tối đa hóa hiệu suất tải trang.
Giảm dung lượng ảnh mà vẫn giữ chất lượng hình ảnh

Việc giảm dung lượng ảnh nhưng vẫn giữ được chất lượng hình ảnh là một mục tiêu quan trọng trong quá trình tối ưu hóa. Có nhiều kỹ thuật giúp bạn đạt được điều này.
Kỹ thuật nén ảnh
Nén ảnh lossy là một phương pháp giúp loại bỏ các dữ liệu không cần thiết nhằm giảm dung lượng ảnh. Tuy nhiên, điều này có thể ảnh hưởng đến chất lượng hình ảnh, vì vậy cần phải cân nhắc kỹ lưỡng khi sử dụng.
Ngược lại, nén ảnh lossless giúp giảm dung lượng mà không làm mất đi bất kỳ dữ liệu nào, giữ chất lượng hình ảnh nguyên bản. Việc này tuy không giảm dung lượng nhiều như nén lossy, nhưng lại đảm bảo được chất lượng.
Sử dụng công cụ nén ảnh
Các công cụ như TinyPNG, ImageOptim hay Kraken.io có thể giúp bạn giảm dung lượng ảnh một cách hiệu quả. Bên cạnh đó, cắt xén ảnh để loại bỏ các phần không cần thiết cũng là cách hữu hiệu để giảm dung lượng.
Điều chỉnh độ phân giải cũng là một phương pháp hữu ích, đặc biệt khi bạn sử dụng ảnh hiển thị trên website. Hãy luôn kiểm tra chất lượng hình ảnh sau khi nén để đảm bảo rằng nó vẫn đáp ứng được yêu cầu của bạn.
Ảnh Lazy Loading: Phương pháp tối ưu tốc độ tải trang

Lazy loading là một kỹ thuật tối ưu giúp trang ib chỉ tải hình ảnh khi chúng xuất hiện trong vùng nhìn thấy của người dùng. Phương pháp này giảm tải cho server và cải thiện tốc độ tải trang đáng kể.
Cách áp dụng Lazy Loading
Bạn có thể sử dụng các plugin nổi tiếng như Lazy Load by WP Rocket hoặc a3 Lazy Load nếu trang ib của bạn sử dụng WordPress. Nếu bạn muốn tự tích hợp, có thể sử dụng JavaScript để tạo tính năng Lazy Loading cho website của mình.
HTML5 cũng hỗ trợ thuộc tính loading=lazy cho thẻ , giúp bạn dễ dàng tích hợp Lazy Loading vào website mà không cần can thiệp quá sâu vào mã nguồn.
Lợi ích của Lazy Loading
Việc áp dụng kỹ thuật Lazy Loading mang lại nhiều lợi ích tuyệt vời như giảm thời gian tải trang, tiết kiệm băng thông và cải thiện hiệu suất tổng thể của website. Điều này không chỉ giúp người dùng có trải nghiệm tốt hơn mà còn tăng khả năng tương tác với trang ib.
Với Lazy Loading, người dùng sẽ không cảm thấy bực bội khi chờ đợi hình ảnh tải lên, từ đó gia tăng cơ hội họ sẽ ở lại trang lâu hơn và khám phá các nội dung khác.
Ảnh Responsive: Tự động điều chỉnh kích thước phù hợp thiết bị
Ảnh responsive là một kỹ thuật cực kỳ quan trọng, cho phép hình ảnh tự động điều chỉnh kích thước và độ phân giải phù hợp với kích thước màn hình của thiết bị người dùng.
Cách áp dụng ảnh responsive
Thẻ cho phép bạn định nghĩa các nguồn ảnh khác nhau cho các thiết bị khác nhau. Điều này giúp website hiển thị hình ảnh một cách tối ưu trên mọi thiết bị, từ desktop đến mobile.
Bên cạnh đó, bạn cũng có thể sử dụng CSS để điều chỉnh kích thước và độ phân giải của ảnh dựa trên chiều rộng màn hình, đảm bảo rằng hình ảnh luôn đẹp mắt và rõ nét.
Lợi ích của ảnh responsive
Việc áp dụng ảnh responsive giúp cải thiện tốc độ tải trang, vì ảnh có kích thước phù hợp với thiết bị người dùng sẽ giảm tải dữ liệu phải tải xuống. Ngoài ra, nó cũng nâng cao trải nghiệm người dùng vì hình ảnh sẽ được hiển thị rõ nét trên mọi thiết bị.
Điều này không chỉ tối ưu hóa hiệu suất của website mà còn cải thiện SEO hình ảnh, vì Google đánh giá cao các website có hình ảnh responsive.
Ảnh IbP: Định dạng mới tối ưu hóa hiệu suất hình ảnh
IbP là một định dạng ảnh mới được phát triển bởi Google, cung cấp khả năng nén ảnh lossy và lossless hiệu quả hơn so với JPEG và PNG.
Cách sử dụng IbP
Để sử dụng IbP, bạn có thể chuyển đổi ảnh sang định dạng này bằng các công cụ online như CloudConvert hoặc Squoosh, hoặc sử dụng các công cụ offline như ImageMagick.
Sử dụng thẻ cũng rất quan trọng, vì nó cho phép bạn hiển thị ảnh IbP cho các trình duyệt hỗ trợ và fallback về các định dạng khác cho trình duyệt không hỗ trợ IbP.
Lợi ích của IbP
IbP giúp giảm dung lượng ảnh đáng kể mà vẫn giữ được chất lượng hình ảnh cao, điều này đặc biệt quan trọng cho việc tối ưu hóa tốc độ tải trang. Định dạng này cũng hỗ trợ hình ảnh trong suốt (alpha channel), đem lại nhiều lợi ích hơn so với các định dạng truyền thống.
Việc áp dụng IbP sẽ cải thiện hiệu suất website, giúp trang ib tải nhanh hơn và tiết kiệm băng thông, từ đó hỗ trợ tích cực cho SEO.
Lợi ích của việc tối ưu hình ảnh cho SEO và trải nghiệm người dùng
Tối ưu hóa hình ảnh không chỉ giúp tăng tốc độ tải trang, mà còn mang lại nhiều lợi ích khác cho SEO và trải nghiệm người dùng.
Lợi ích cho SEO
Cải thiện tốc độ tải trang sẽ giúp nâng cao thứ hạng website trên công cụ tìm kiếm. Google rất chú trọng đến tốc độ tải trang, và một website tải nhanh sẽ có nhiều khả năng đứng đầu trong kết quả tìm kiếm.
Hơn nữa, việc tối ưu hóa hình ảnh còn giúp cải thiện tỷ lệ click-through rate (CTR), bởi người dùng có xu hướng truy cập vào những trang ib tải nhanh và dễ sử dụng hơn. Điều này góp phần tăng khả năng giữ chân người dùng, kéo dài thời gian lưu lại trên trang.
Lợi ích cho trải nghiệm người dùng
Một trang ib tải nhanh sẽ tạo ấn tượng tích cực cho người dùng. Họ sẽ không phải chờ đợi quá lâu để xem nội dung, từ đó giảm tỷ lệ thoát trang.
Hình ảnh chất lượng cao, được tối ưu hóa một cách hợp lý giúp người dùng có trải nghiệm xem tốt hơn. Điều này không chỉ gia tăng sự hài lòng, mà còn xây dựng lòng tin và sự trung thành từ phía khách hàng.
Những sai lầm cần tránh khi tối ưu hóa hình ảnh trên Website
Trong quá trình tối ưu hóa hình ảnh trên website, có một số sai lầm phổ biến mà bạn nên tránh.
Không nén ảnh trước khi upload
Một trong những sai lầm thường gặp là không nén ảnh trước khi upload. Việc này sẽ dẫn đến việc tải lên các ảnh có dung lượng lớn, gây chậm tốc độ tải trang. Hãy đảm bảo rằng bạn đã nén ảnh trước khi đưa lên website.
Không sử dụng định dạng ảnh phù hợp
Sử dụng định dạng ảnh không phù hợp có thể làm giảm chất lượng hình ảnh hoặc tăng dung lượng ảnh không cần thiết. Hãy nghiên cứu và lựa chọn định dạng ảnh một cách thông minh để tối ưu hóa hiệu suất.
Không tối ưu hóa kích thước ảnh
Nếu ảnh có kích thước lớn hơn không gian hiển thị, điều này sẽ làm chậm tốc độ tải trang. Bạn cần phải điều chỉnh kích thước ảnh sao cho phù hợp với vị trí mà nó sẽ hiển thị trên website.
Không sử dụng Lazy Loading
Một sai lầm khác là không áp dụng Lazy Loading. Kỹ thuật này rất quan trọng trong việc giảm tải cho server và cải thiện tốc độ tải trang. Nếu bạn chưa từng thử nghiệm, hãy xem xét ngay để làm cho website của bạn hoạt động mượt mà hơn.
Kết luận
Tối ưu hóa hình ảnh trên website không phải là một nhiệm vụ đơn giản, nhưng với 5 bước đơn giản mà tôi đã đề cập, bạn có thể cải thiện đáng kể tốc độ tải trang của mình. Việc áp dụng các kỹ thuật như nén ảnh, sử dụng định dạng phù hợp, Lazy Loading, và ảnh responsive không chỉ giúp tăng tốc độ tải trang mà còn đem lại nhiều lợi ích cho SEO và trải nghiệm người dùng. Đừng bỏ qua bước này để website của bạn luôn hoạt động ổn định và thu hút người dùng!


Anh lên cả bài hướng dẫn nén ảnh bằng lightroom đi ạ
Để mình lên video cho trực quan nhé